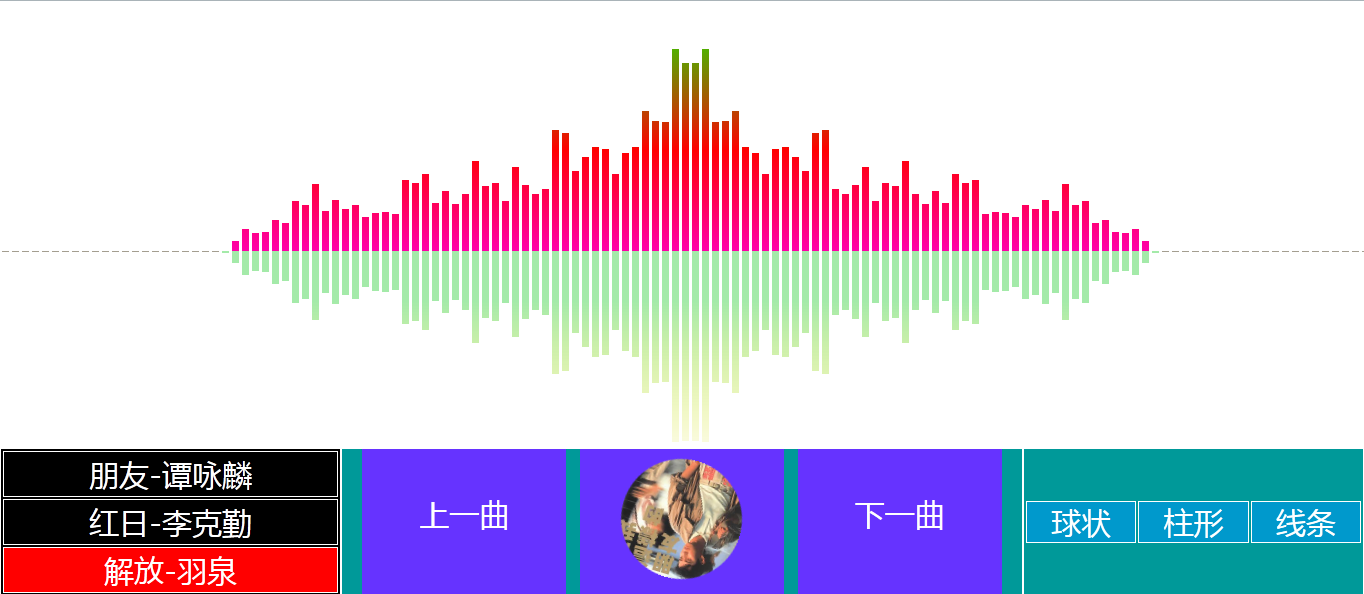
播放器演示

html5古典音乐盒风格音乐播放器演示
播放器介绍
html5古典音乐盒风格音乐播放器1. 支持显示播放进度条;
2. 支持拖动播放功能;
3. 支持显示音量调节;
4. 适用浏览器:360、FireFox、Chrome、Opera、傲游、搜狗、世界之窗. 不支持Safari、IE8及以下浏览器。
部分代码:
<div id="cdPlayer">
<div id="myConsole">曲名</div>
<div id="CD">
<div id="cdDisk"></div>
<div id="cdCover"></div>
</div>
<div id="cdControllerArm"></div>
<div id="playMode">
<div id="shuffleMode" class="mode" title="随机播放"><i class="iconfontPlayMode"></i> </div>
<div id="listMode" class="mode" title="顺序播放"><i class="iconfontPlayMode"></i> </div>
<div id="loopMode" class="mode" title="单曲循环"><i class="iconfontPlayMode"></i> </div>
</div>
<div id="controllerButton">
<div id="playBtn" class="button" title="播放"><i class="iconfont"></i> </div>
<div id="pauseBtn" class="button" title="暂停"><i class="iconfont"></i> </div>
<div id="nextBtn" class="button" title="下一曲"><i class="iconfont"></i> </div>
<div id="preBtn" class="button" title="上一曲"><i class="iconfont"></i> </div>
<div id="stopBtn" class="button" title="停止"><i class="iconfont"></i> </div>
<div id="muteBtn" class="button" title="静音"><i class="iconfont"></i> </div>
<div id="firstBtn" class="button" title="首曲"><i class="iconfont"></i> </div>
<div id="lastBtn" class="button" title="末曲"><i class="iconfont"></i> </div>
</div>
</div>
<script src="js/jquery-1.11.2.js"></script>
<script src="js/index.js"></script>