播放器演示

酷播DiscuzX3.2视频插件完全免费含三套(基于酷播v4.0免费产品)
酷播DiscuzX3.2视频插件完全免费含三套(基于酷播v4.0免费产品)演示
播放器介绍
1. 基于全新的酷播V4.0完全免费版制作;支持播放器右键自定义2. DiscuzX3.2/2.5/1.5视频插件(支持预览/支持安卓苹果手机观看)
3. 含三套功能:默认播放模式、视频预览模式、视频集数列表模式
默认播放模式:视频标准的观看形式(全终端适配);
视频预览模式:视频标准的观看形式(未登录用户只能看一小段,支持PC端)
视频集数列表模式:在帖子中显示视频的集数播放
4. 支持强大的广告功能:前置广告/视频广告/暂停广告/角标广告/后置广告/文字滚动广告
DiscuzX3.2视频插件 / DiscuzX1.5视频插件(支持多终端跨平台观看)
提示:本教程插件更新于 2016-12-6 完整教程:
第1步:下载酷播视频dz插件安装包,地址如下
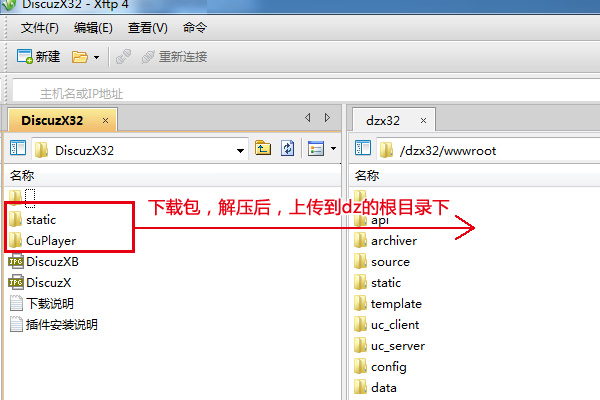
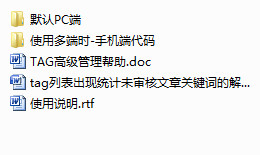
http://www.52player.cn/WebPlayer/2016/120682.html第2步:下载后解压上传到dz网站根目录下,如下图:
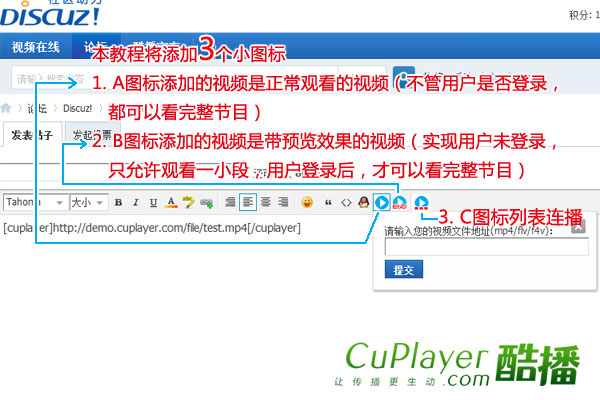
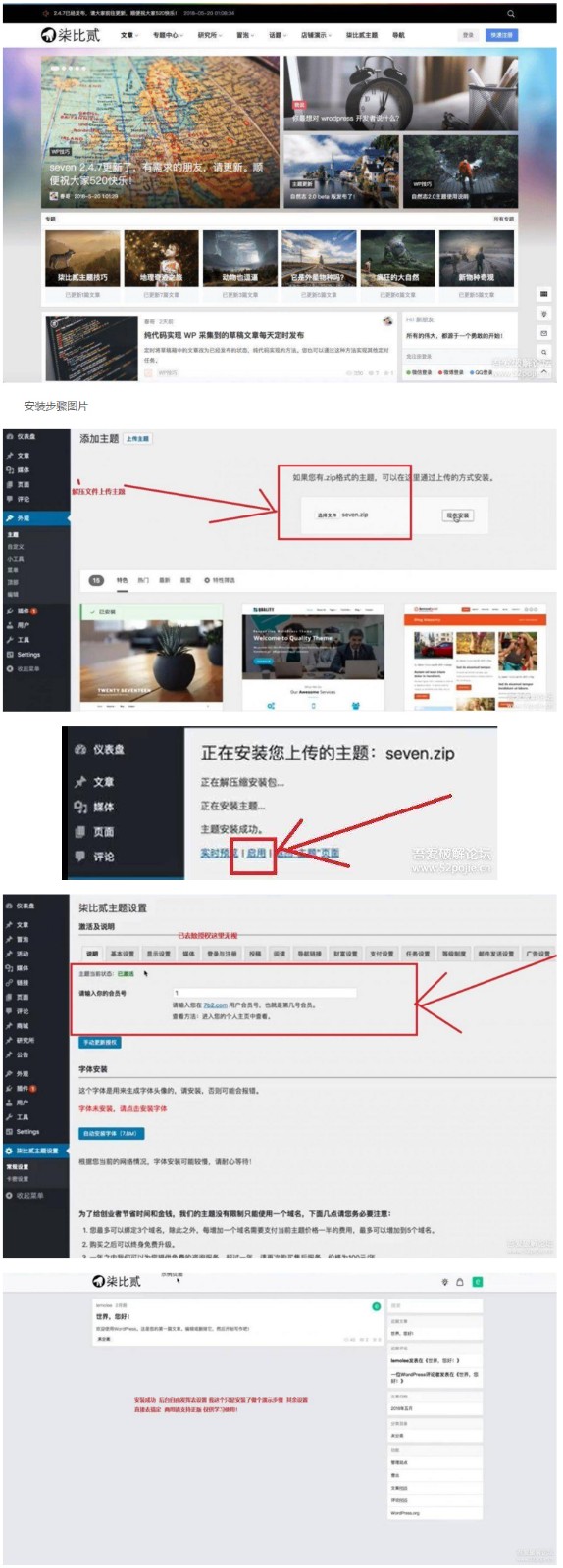
第3步:这是要实现的目标效果
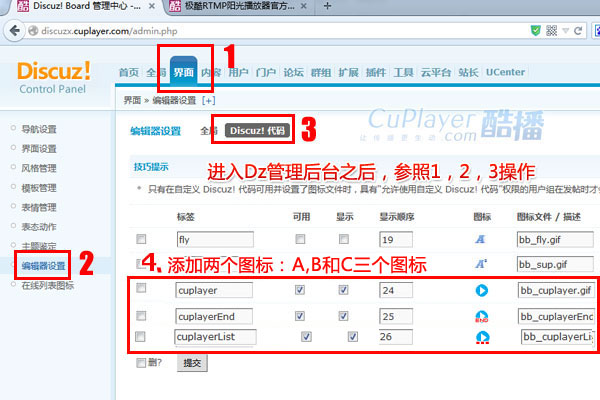
第4步:进入dz管理后台操作界面,参考如下操作:
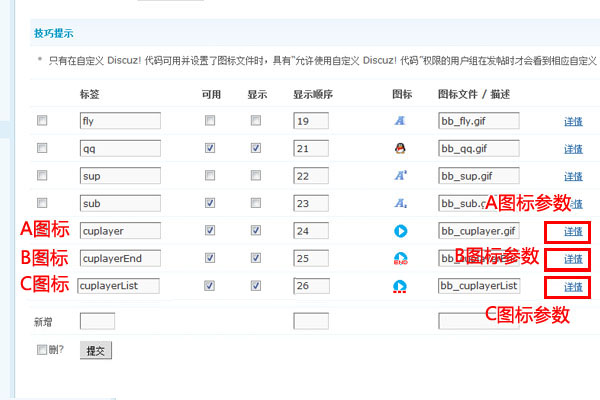
第5步:添加自定义标标签:
依次添加A和B两个图标,对应添加的内容分别为:
A图标: cuplayer 24 bb_cuplayer.gif
B图标: cuplayerEnd 25 bb_cuplayerEnd.gifC图标: cuplayerList 26 bb_cuplayerList.gif
第6步:由于要分别添加A图标参数和B图标参数,所以,我们分两个部分来说明,添加A图标参数:
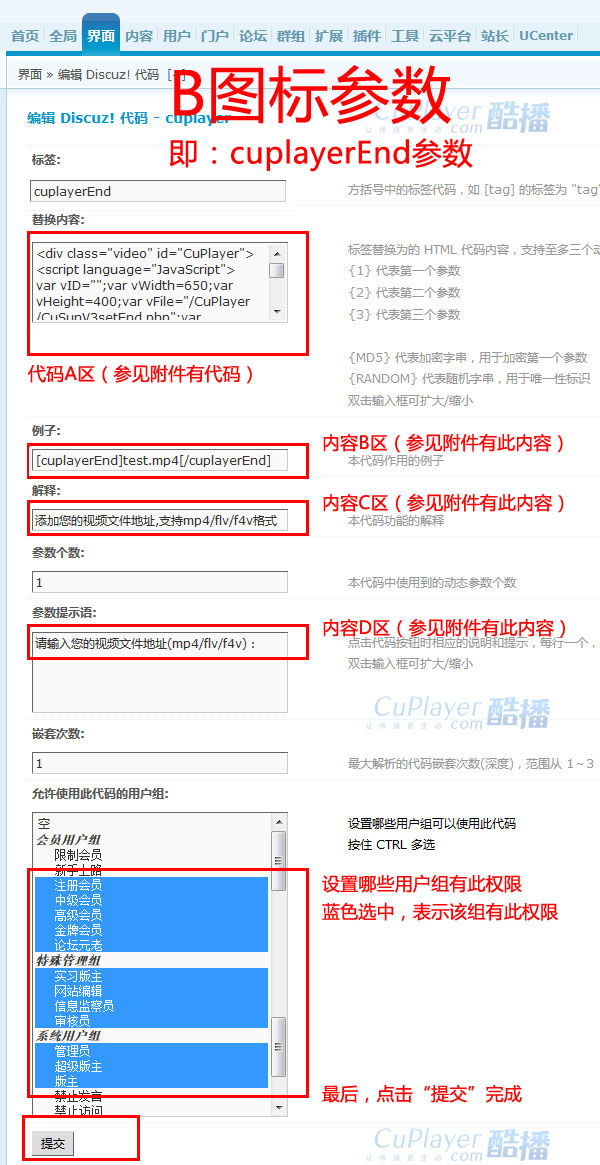
第7步:添加B图标参数代码以上涉及的代码,附上,代码A区:
<div class="video" id="CuPlayer"><script language="JavaScript">
var vID="";var vWidth=650;var vHeight=400;var vFile="/CuPlayer/CuSunV4set.xml";var vPlayer="/CuPlayer/player.swf?v=3.5";var vMp4url="{1}";var vPic="/CuPlayer/images/startpic.jpg";</script>
<script class="CuPlayerVideo" data-mce-role="CuPlayerVideo" type="text/javascript" src="/CuPlayer/images/AsComV3.js"></script></div>
内容B区:
[cuplayer]test.mp4[/cuplayer]
内容C区:
添加您的视频文件地址,支持mp4/flv/f4v格式
内容D区:
请输入您的视频文件地址(mp4/flv/f4v):
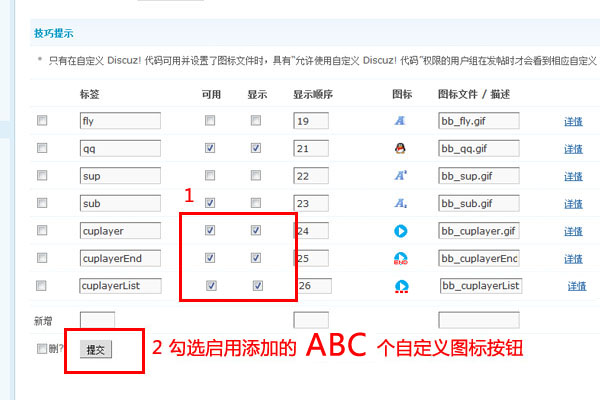
第9步:启用刚才添加的视频播放器标签以上涉及的代码,附上,代码A区:
<div class="video" id="CuPlayer"><script language="JavaScript">
var vID="";var vWidth=650;var vHeight=400;var vFile="/CuPlayer/CuSunV4setEnd.php";var vPlayer="/CuPlayer/player.swf?v=4.0";var vMp4url="{1}";var vPic="/CuPlayer/images/startpic.jpg";</script>
<script class="CuPlayerVideo" data-mce-role="CuPlayerVideo" type="text/javascript" src="/CuPlayer/images/AsComV3.js"></script><script type="text/javascript" src="/CuPlayer/getEnd.js"></script></div>
内容B区:
[cuplayerEnd]test.mp4[/cuplayerEnd]
内容C区:
添加您的视频文件地址,支持mp4/flv/f4v格式
内容D区:
请输入您的视频文件地址(mp4/flv/f4v):
同上操作方法,C按钮的代码如下:
<script type="text/javascript" src="/CuPlayer/js/swfobject.js"></script><script type="text/javascript" language="javascript" src="/CuPlayer/js/jquery-1.4.2.min.js"></script><div id="myplayer"><link rel="stylesheet" type="text/css" href="/CuPlayer/images/v4list.css"><div id="CuPlayer" class="video" ><strong>提示:您的Flash Player版本过低,请<a href="http://www.CuPlayer.com/CuPlayer/">点此进行播放器升级</a></strong></div><div id="listNum" >loading...</div><script type=text/javascript>var CuPlayerList ="{1}"</script><script class="CuPlayerVideo" data-mce-role="CuPlayerVideo" type="text/javascript" src="/CuPlayer/js/v4List.js"></script></div>
内容B区:
[cuplayerEnd]test1.mp4|test2.mp4[/cuplayerEnd]
内容C区:
添加您的视频文件地址,支持mp4/flv/f4v格式
内容D区:
请输入您的视频文件地址(mp4/flv/f4v):
第10步:完成,进入用户发帖的界面,你可以看到,现在新增加了一个小按钮,点击它,就可以添加视频地址了
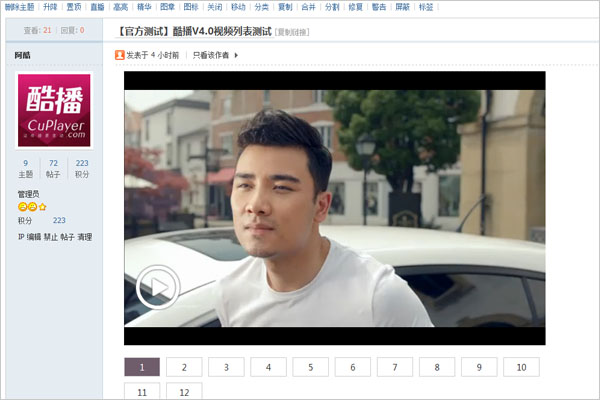
第11步:效果如下,不错吧?本插件已实现跨平台播放,支持PC,安卓,苹果终端观看(要求是mp4格式视频)
A按钮添加的视频,任意用户可以观看完整视频节目;
B按钮添加的视频,未登录用户,只能观看一小部分,登录后,才能看完整节目,以下是B按钮添加的效果。
1. 播放视频广告效果:
2. 用户未登录时,预览结束,弹出提示窗口效果:
3. 用户已登录时,正常观看完整视频效果:
C按钮添加的视频:
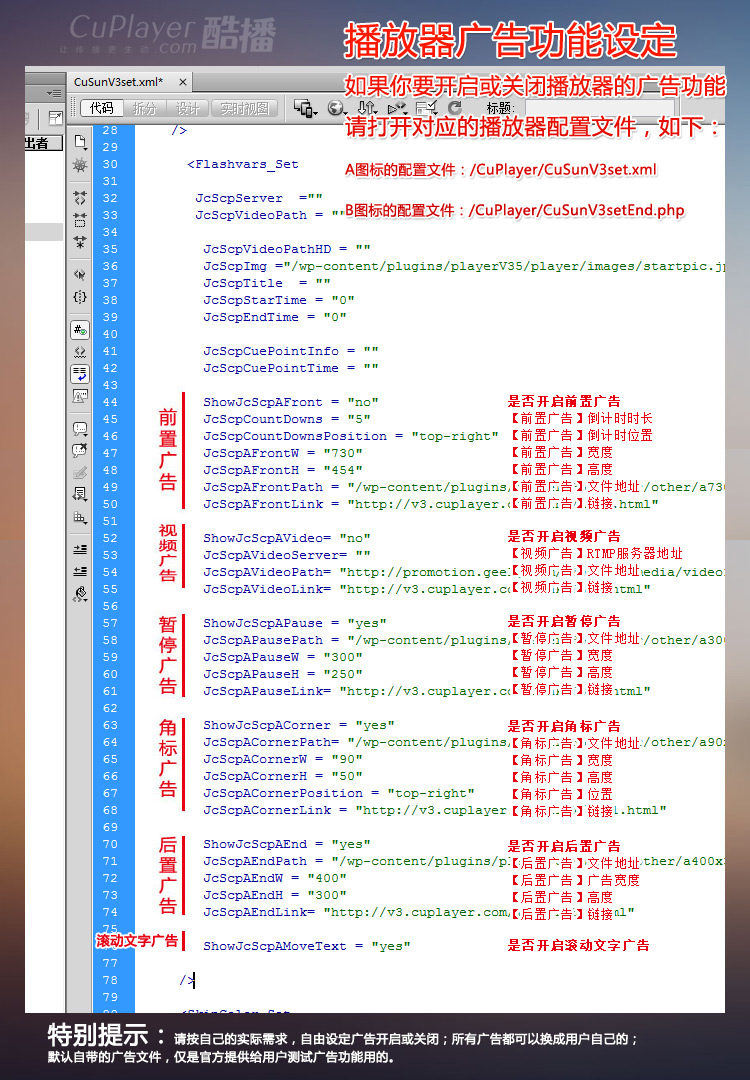
最后一步,设定播放器的广告功能(yes为开,no为关闭):
播放器广告功能设定的特别说明:所有广告都可以换成用户自己的,也可以自由关闭或开启。
如果你要开启或关闭播放器的广告功能,请参考如下图,找到对应的播放器的配置文件,进行修改;
请按自己的实际需求,自由设定广告开启或关闭;所有广告都可以换成用户自己的广告文件;默认自带的广告文件仅为官方提供给用户测试功能。