效果预览

下载地址:帝国CMS结合项&条件筛选&分类信息插件
安装插件
1)打开“fieldand.txt”文件,将文件里的所有内容复制到 /e/class/userfun.php 文件里(放在<?php和?>之间任意位置);
2)插件安装完毕。
卸载插件
1)打开 /e/class/userfun.php 文件,将user_ShowFieldandChange结合项筛选函数代码删除即可;
2)插件卸载完毕。
插件使用方法
1)启用结合项
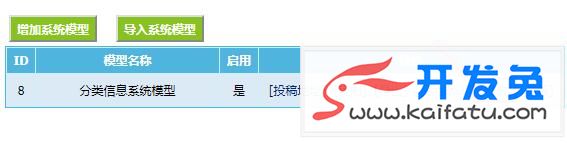
选择要启用结合项的系统模型。
位置:系统>数据表与系统模型>管理数据表>管理系统模型

点击修改。

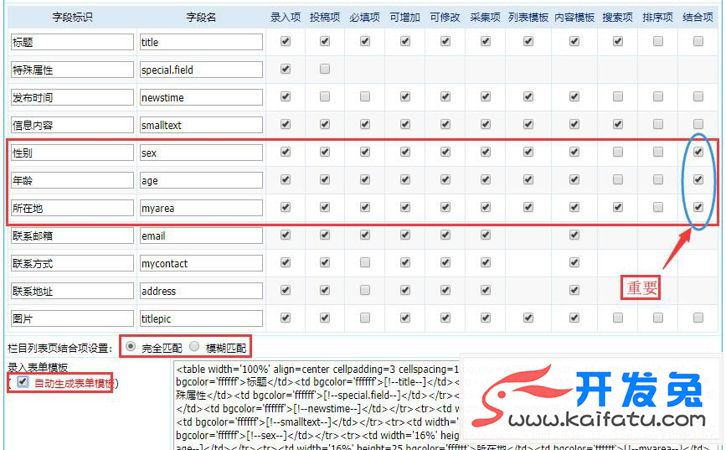
勾选要启用结合项的字段,选择“完全匹配”或“模糊匹配”,勾选自动生成表单模板,然后点击“提交”。
tips:字段为单选框、下拉框建议选择“完全匹配”,字段为复选框选择“模糊匹配”

2)配置结合项函数
修改 /e/class/userfun.php 文件中user_ShowFieldandChange函数的以下配置:
//要显示的结合项字段列表,多个字段用半角逗号“,”隔开
$fieldandvar='myarea,sex,age';
//字段显示选项设置,多项用双“#”号隔开,格式:选项说明|==|内容1,值1##内容2,值2
$fieldandval=array();
$fieldandval['myarea']='<b>地区:</b>|==|不限,##东城,东城区##朝阳,朝阳区##崇文,崇文区##宣武,宣武区##海淀,海淀区##丰台,丰台区';
$fieldandval['sex']='<b>性别:</b>|==|不限,##男,男##女,女##人妖,人妖';
$fieldandval['age']='<b>年龄:</b>|==|不限,##1-10,1__10##11-20,11__20##21-30,21__30##31-40,31__40##41-50,41__50##50岁以上,51__200';
3)修改显示模板,在使用结合项的地方加上如下代码:
- <?=user_ShowFieldandChange()?>
4)配置CSS样式:
(定义正常链接样式和已选链接样式)
- .fieldandcss{}
- .changefieldandcss{background:#4598D2;color:#fff;}
5)更新相应页面。
本教程完毕。