一、什么是新闻列表页?
新闻列表页一般都是一个网站的二级页面,是栏目的具体展示页,比如“新闻中心”、“新闻动态”等形式是属于新闻列表页。
新闻列表一般是采用页内跳转的链接方式,也即让新闻列表在同一页面内展示,而不是新打开一个页面展示。

新闻动态和新闻中心都是属于新闻列表页
利用帝国cms后台进行仿站时,完成导入网站首页后,下一步就要进行新闻列表页、产品列表等二级页的导入与封装,让首页栏目导航能正常链接到二级页面。下面就介绍一下如何快速添加和封装新闻列表页。
二、怎样快速添加新闻列表页?
因为新闻列表页一般是页内显示的,所以列表页的头部和尾部,应该是和其首页一样的。
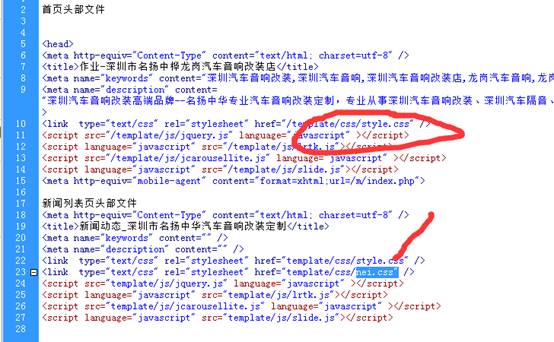
第一步:那么就要对比他们的头部文件(css样式),看是否一致。
就是一定要对比的就是css看一样,还是不一样?把两个页面代码复制到一个新建html页面中进行比较即可。

这个对比可以看到两个页面的头部css是不一样的!不一样,怎么办?
第二步,复制新闻列表页代码,用灵动标签替换页面变量内容。
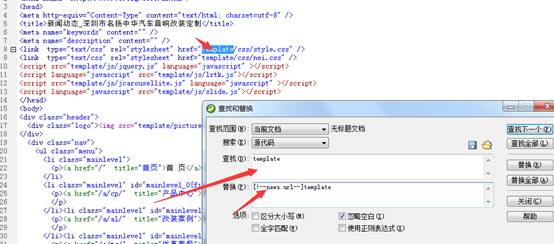
1、打开后台的新闻列表模板,复制代码到新建html文件,然后查找原路径标识(template)
(其中预设的文件格式为:Zz_代表首页;Ll_代表列表页;Cc_代表是内容页)
然后全部替换为[!--news.url--]template,把原路径(相对路径)改为绝对路径。

2、替换完成复制代码回原“新闻列表页”然后保存模板,再进行刷新,即可看到新闻页正常显示了。

为什么要刷新它?因为我们现在在做列表页,刷新才能更新显示!

图-刷新后新闻页显示正常
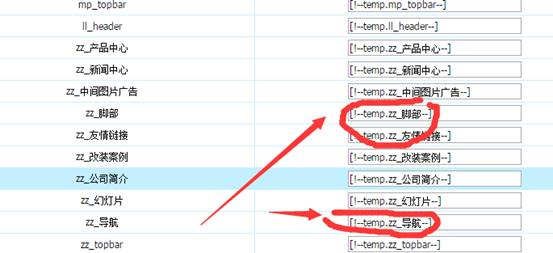
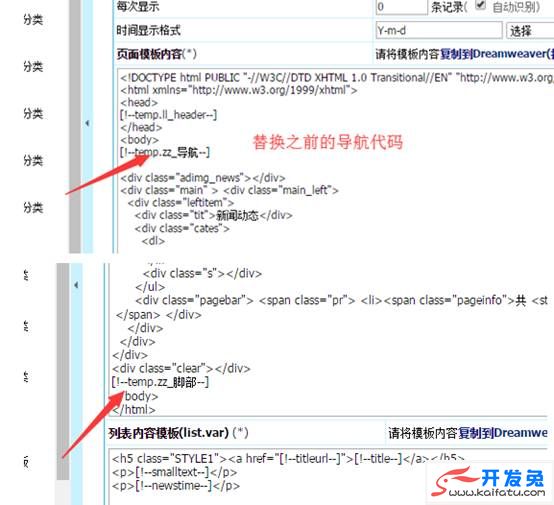
第三部,替换头部导航和脚部代码,然后保存模板再刷新页面内容。
因为新闻列表页的头部导航和页面脚部是一样的,所以直接使用公共模板中的头部导航标识和底部标识替换列表对应的代码即可。


图 替换头部导航及脚部代码
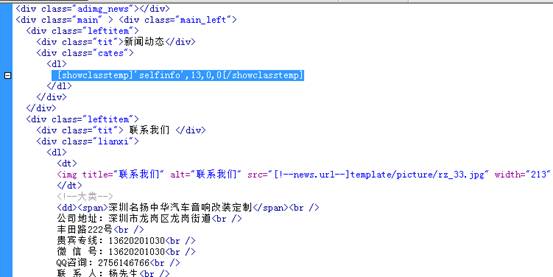
第四,开始做左侧小栏目。
1、先做新闻动态,用语句“[showclasstemp]'selfinfo',13,0,0[/showclasstemp]
”进行调用栏目。

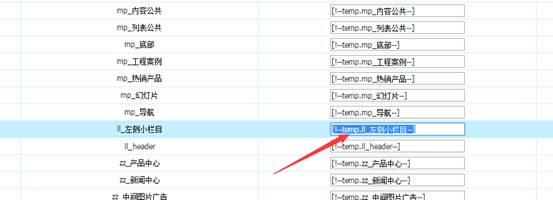
然后封装到公共标签([!--temp.ll_左侧小栏目--])中。

再把标签替换到新闻列表页对应的栏目代码中保存即可。
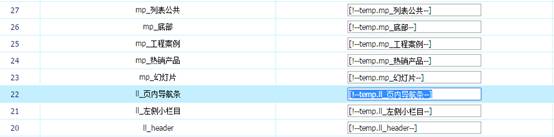
第五,做列页容导航条
把原导航代码的地址替换为绝对地址,再封装代码。


第六步,调用新闻列表
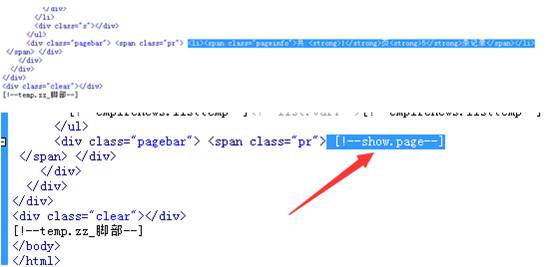
1、替换底部列表导航内容,直接用[!--newsnav--]替换。

2、模板列表内容用
[!--empirenews.listtemp--][!--empirenews.listtemp--]
来替换调用即可。


列表内容调用效果图
最后新闻列表页完成
当然要好看的话,页面细节还要处理一下,比如设置页面底部导航显示新闻的条数,就可以在后台的栏目管理下的“批量设置栏目属性”中直接设置了:


批量设置每页显示记录条数后的结果
设置后显示效果就好多了,怎么样?简单吧?全文完。








