一、什么是公共模板变量?
1、我们先认识一下模板的变量是什么。所谓模板变量就是在模板制作过程中,用来替代网页中的相关内容(可变内容)的一个标签,比如变量“[!--news.url--]”就可以表示一个任意的新的网站地址,变量“[!--pagetitle--]”可以表示网站名称,这些就是模板中的变量。
2、我们再看看什么是公共模板变量。所谓公共模板变量是指在后台中,将模板中的相同内容部分存放到一个公共变量里,以便让后台中各个页面模板统一调用及快速修改。比如下面的 “[!--temp.*--]”形式的就是预设的公共模板变量。

二、为什么要设置公共模板变量?
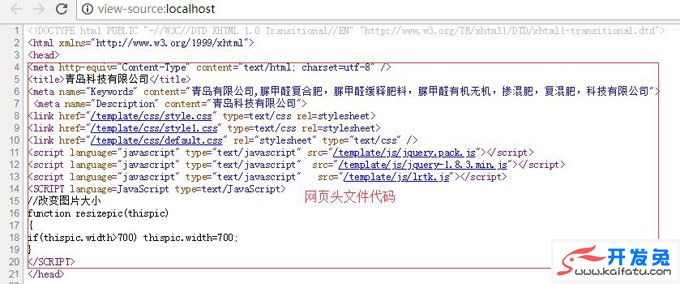
我们知道一个网站中不同的页面的代码有很多是一样的,比如网页头部代码和脚部代码等,如下图所示。

如果我们做网站后台页面时,每个页面都要添加和修改这些相同的代码的话,会非常麻烦,也容易出错。所以我们把这些相同的内容代码封装到一个个不同的变量里面,然后页面使用到时,直接用公共模板变量替换对应的代码就可以,这样既方便我们快速修改,也可以使我们的后台页面代码变得简单,见下图。

三、怎样进行帝国cms公共模板变量修改?
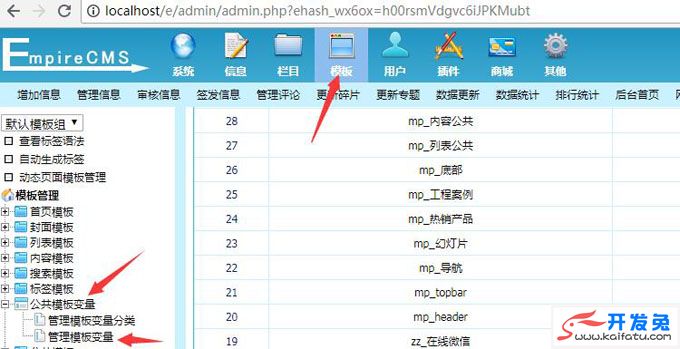
第一步:先打开帝国cms后台,找到顶部的“模板”栏目并点击。

第二步:找到左侧的“公共模板变量”并点开“管理模板变量”。

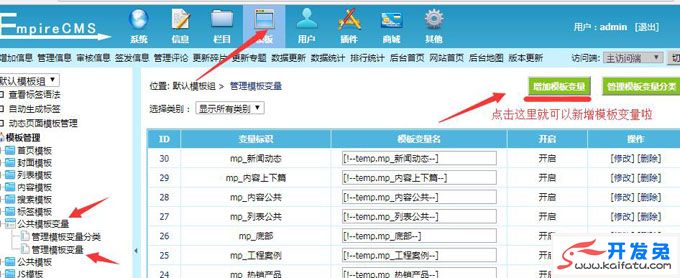
第三步:在模板变量名列表中找到要修改的变量,如“[!--temp.zz_header--]”点击“修改”。

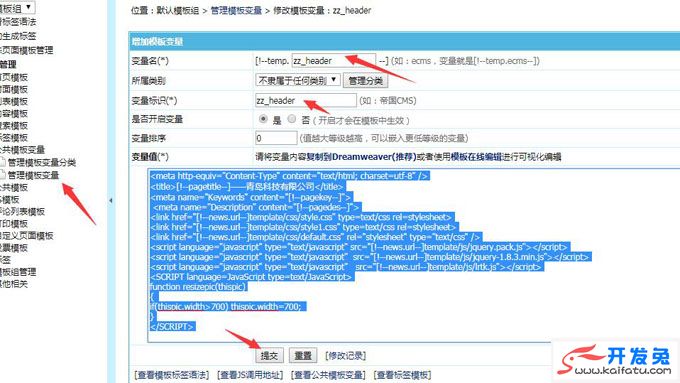
注:如果在列表中找不到要修改的变量名称,可以在里面找一个用不到的模板变量来改名再修改使用也可以,或者直接新增一个模板变量也可以,新增模板变量办法如图。

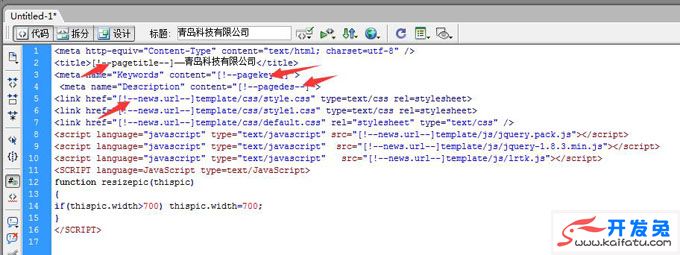
第四步:把要进行封装的内容(比如页面头部代码),复制到deramweaver的新建html文件上。

第五步:用对应的页面变量标签分别对应替换代码中的站点名称、关键词、页面描述及网站地址等内容。

第六步,把修改好的代码复制回到后台的模板变量“[!--temp.zz_header--]”中,全部替换里面的代码然后点击“提交”模板即可。

保存后的公共模板变量“[!--temp.zz_header--]”就可以在页面中直接被调用使用啦。
当然其他部分内容的公共模板变量是用类似的方法就可以修改了哦。







