一、内容模板的日期调用是什么?
在制作帝国cms内容模板的过程中,调用日期时间是一种比较常见的操作,比如在发布一条新闻内容时,内容页面中往往需要显示新闻发布的时间,让读者了解这是什么时候的新闻内容。

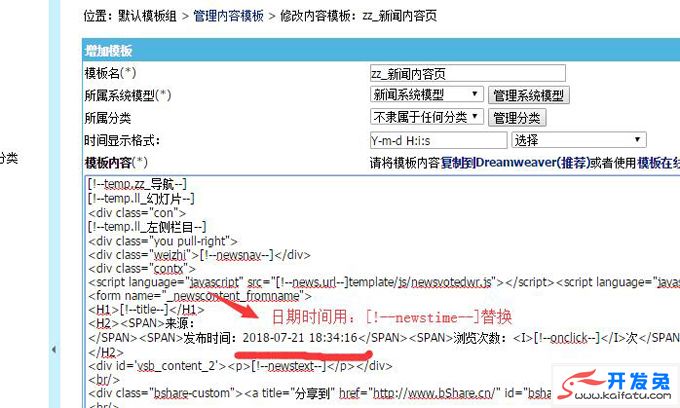
这个新闻发布的日期时间源代码是这样的:

即是这句代码串:
发布时间:2018-07-21 18:34:16
二、为什么需要进行日期时间的调用?
我们看到上面的原新闻内容页面的日期时间代码就是一个简单的时间段:2018-07-21 18:34:16,既然这么简单,我们为什么不直接把时间直接写上去就行了,为什么还要进行什么时间的调用呢?
原因:因为我们制作的是内容模板,这个模板就可以让所有的内容可以按照模板设定的格式进行显示出来,也即是不管要显示什么时间,通过调用之后就能显示出来。但如果我们直接写了一个具体的时间内容模板上,那么这个时间就是静态的了,也即是不管内容发布的真实时间是多少,它只能显示设定的时间。
所以内容页上要显示不同日期时间,就需要进行日期时间的调用。
三、帝国cms内容模板的日期时间调用办法
第一,首先我们要知道帝国cms后台中调用日期和时间的代码是怎样的。
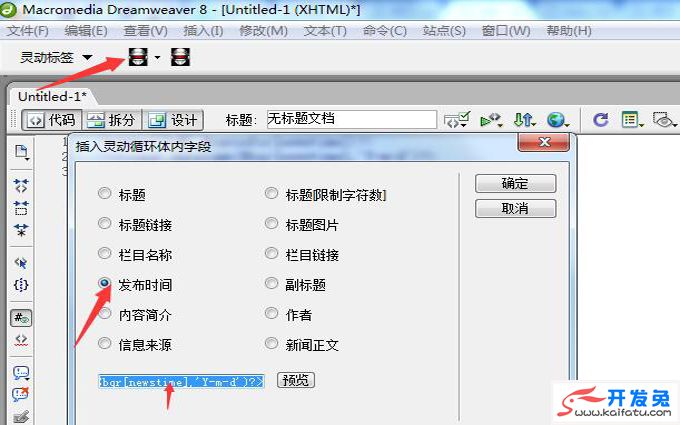
很多初学者发现我们使用的dreamweaver 8里面的灵动标签里面,就有一个调用日期的代码:
。

但这个日期代码只能在灵动标签的循环调用函数里面才能使用,如果单独在页面中使用,是不能正常调用准确的时间,直接使用的结果如下图所示:

第二,内容模板中调用日期时间使用的正确代码要用页面标签[!--newstime--],这个时间标签是帝国cms常用的标签之一,其结构形式类似[!--news.url--] 、[!--pagetitle--]。
第三,内容模板调用日期的具体操作:
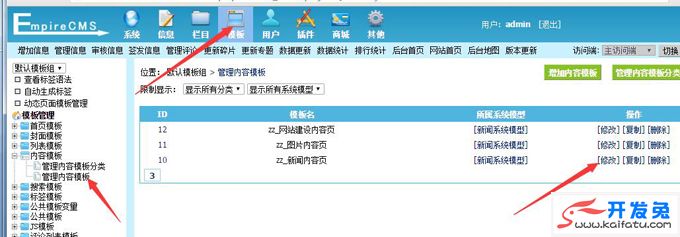
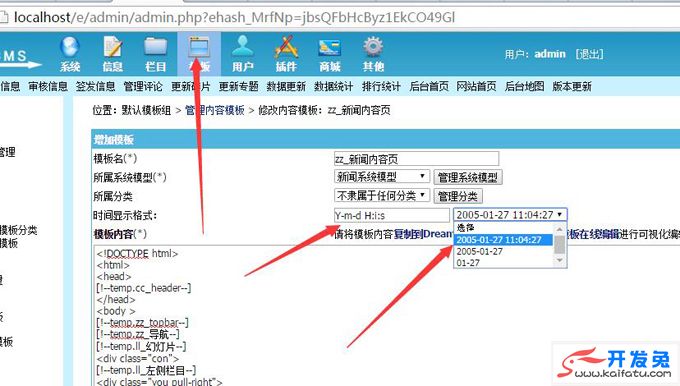
1、进入帝国cms后台,依次选择“模板”——“内容模板”——点击“修改”内容模板。

2、找到内容模板中显示日期时间的代码串,用[!--newstime--]代替页面的日期和时间(2018-07-21 18:34:16),然后保存内容页模板,并进行刷新,就可以看到内容页的日期被正确调用出来了。


从上图中我们看到页面的日期已经被调用出来了,但时间未有调用出来,如果要同时显示时间怎么办?
3、同时调用日期和时间的办法,回到后台的内容模板修改页面中,选择“时间显示格式”,选中包含日期和时间的格式,然后保存再刷新内容页即可。

然后打开内容页即可看到日期和时间都正确被调用出来啦。