一、什么是内容页模板?
1、首先理解什么内容页。一个网站的页面大概可以分为三类:首页、列表页和内容页。
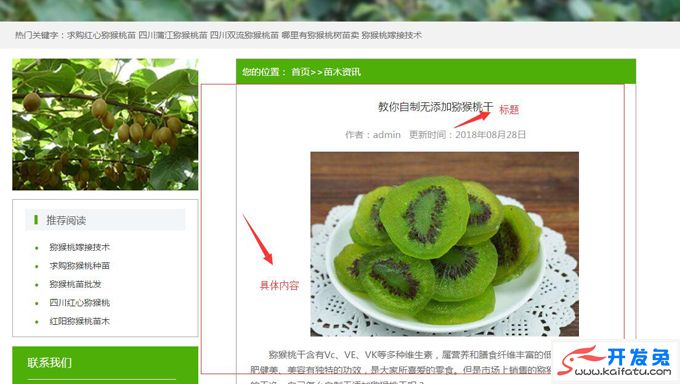
简单来说,首页就是打开一个网站看到的第一个页面;列表页就是点击首页栏目导航页面之后所看到的显示新闻或图片列表的页面;而所谓内容页就是显示具体(新闻或图片)内容的页面(如下图所示),它包含了两大部分内容:一是页面框架(如页面头部、左右侧栏目和底部等);而是内容正文(具体文字信息或图片信息);

图1新闻内容页样式
2、再看看什么是内容页模板。
所谓内容页面模板就是在后台中用于显示内容页面信息的一个模板格式,也即是通过一个后台内容页模板就可以让所有被调用的到的新闻(或图片)内容的文章按照设定的格式在网页中(如上图示)显示出来。
3、帝国cms内容页模板在哪里?
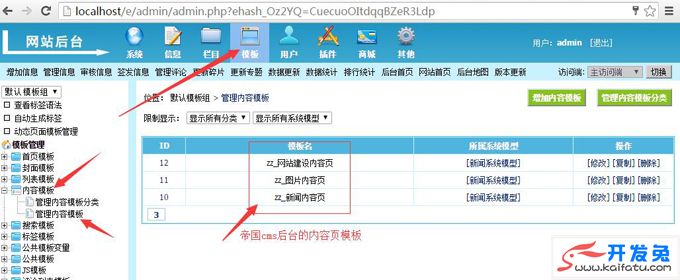
帝国cms的内容页模板就在后台的“模板”——“内容模板”——“管理内容模板”中

图2 帝国cms后台内容页模板的位置
二、在帝国在帝国cms后台添加内容页模板的简便办法
因为在建站或仿站的过程中,建设顺序都是现做首页,再做列表页,最后才做内容页的,所以在做好列表页的基础上再去做内容页就比较简单了。
为什么?因为一般的内容页页面的头部、脚步及左右栏目基本是一样的,所以很多时候就可以直接用上列表页的内容,所以内容关键是中间内容的调用了。下面就在做好列表页模板的基础上,看看怎样再继续添加内容页模板。
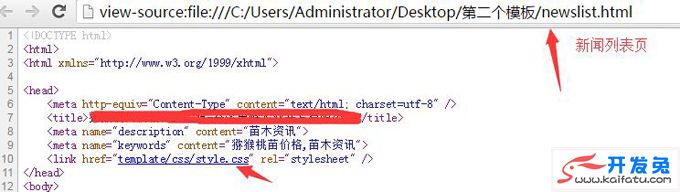
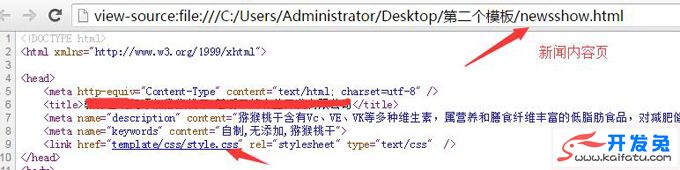
第一,首先在谷歌浏览器上分别打开原站的新闻列表页和新闻内容页,按住ctrl+u查看并对比他们的头部文件调用的css样式文件是否一致。


我们看到这两个页面的头文件调用的样式是一样的,也即是可以直接使用新闻列表页的头文件。
第二,再用同样的办法对比两个页面的底部和左右侧栏目是否一致。一般来说,这两项都是一样的,所以可以直接使用列表页对应的代码内容。
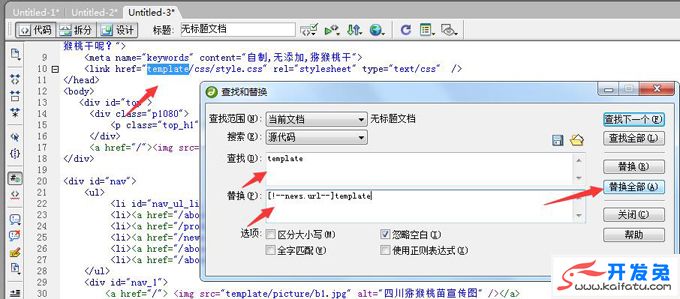
第三步,把内容页的代码复制到dreamweaver8的新建html空白文件上,用“[!--news.url--]template”全部替换“template”,把相对路径替换成绝对路径。

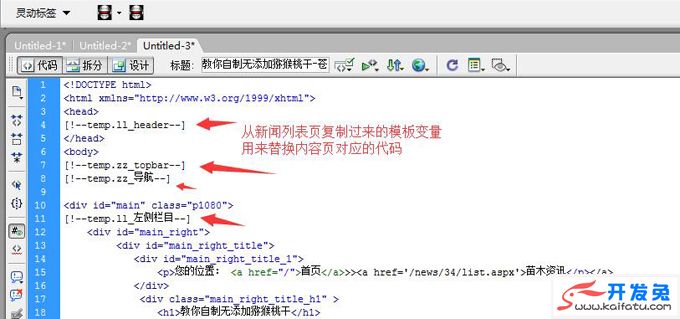
第四步,打开帝国cms后台中的新闻列表页模板,分别复制里面的头部文件、导航、左侧栏目及底部变量,到dreamweaver8上替换对应的代码,替换结果如下:

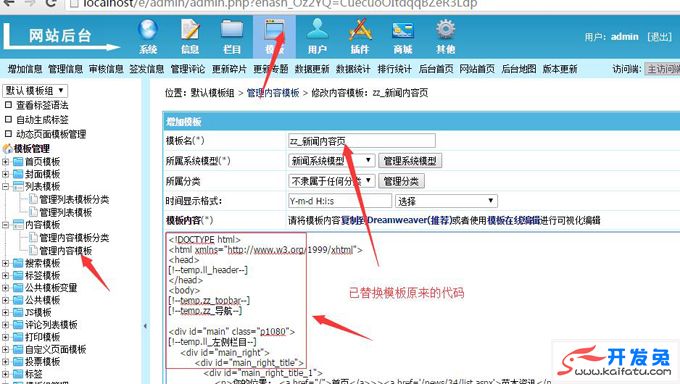
第五步,把替换好的代码全部复制到后台的内容页模板上,保存内容模板,然后刷新所有的内容页,再查看内容页是否显示正确。一般只要对应替换,都会正确显示的。

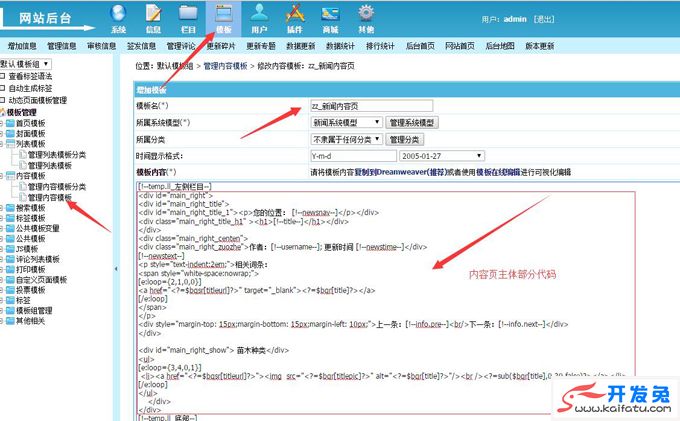
第六步,再用内容页模板底部的“模板变量说明”里面的页面标签以及dreamweaver上的灵动标签,分别替换模板上的其他变量内容,比如文章标题、正文、发布时间、页面导航等信息,替换后的代码如下:

第七步,保存修改并刷新内容页,再打开内容页即可看到新的内容页被正常调用啦。

帝国cms后台添加内容页模板就这样成功被添加进来了。当然,图片内容页添加的办法也是类似的哦。







