中秋节快到了,本网站给大家送上一份厚礼,为大家分集详细讲解帝国cms模板标签的使用方法。
帝国CMS不同于以往的CMS系统,新一代的ECMS有超强系统模型扩展功能、强大的信息采集功能、完善的会员系统、万能会员整合接口、模板全标签化、模板标签支持多种操作类型、用户可自定义标签等等强大功能。模板全标签化,只要会网页编辑软件(如Dreamweaver、Frontpage)即可制作各种出色的模板,只需在显示信息的地方加上相应的标签即可,无需任何程序代码。而我们这一系列教程就是着重讲解模板标签使用方法的。
第一集:Ecms模板头部标签的使用方法。
模板头部标签的使用方法详解:
一、首先,大家要明白什么是模板头部,

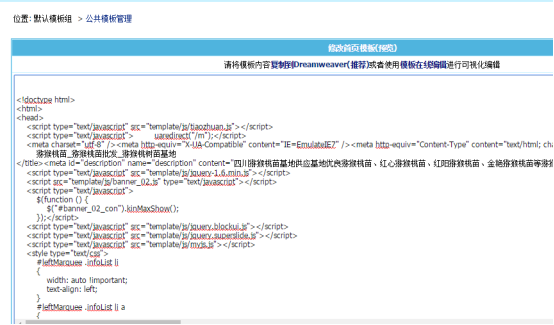
图1,头部
二、相关标签及对应内容
1、[!--pagetitle--]:网站名称,对应内容如图2红色方框部分。

图2,网站名称
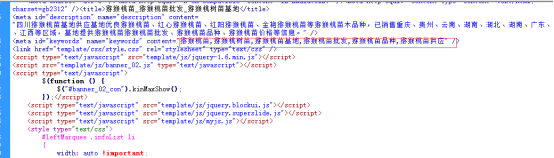
2、[!--pagedes--]:网页描述,相关内容如图3红色方框部分所示。

图3,网页描述
3、[!--pagekey--]:网页关键词,相关内容如图4红色方框部分所示。

图4,网页关键词
4、[!--news.url--]:网站地址,还没有域名时,关联的是本地后台。
三、标签替换的具体方法
1、将头部代码复制到DW8中

图5,将头部代码复制到DW8
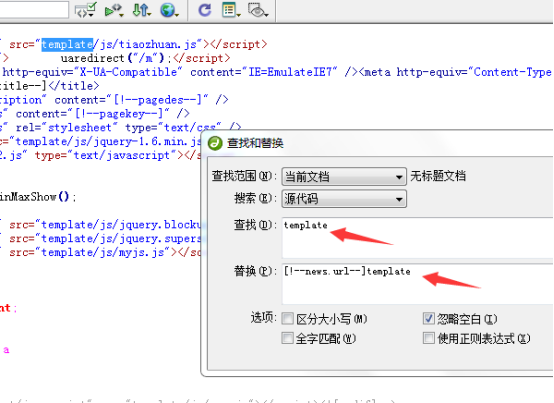
2、用标签替换相关内容

图6,用标签替换相关内容
3、关联到本地template文件夹,[!--news.url--]template为本地文件夹,css、js等文件都在此文件夹里,全部替换掉模板中template,如图7、8所示。

图7,[!--news.url--]template全部替换掉template

图8,替换后效果
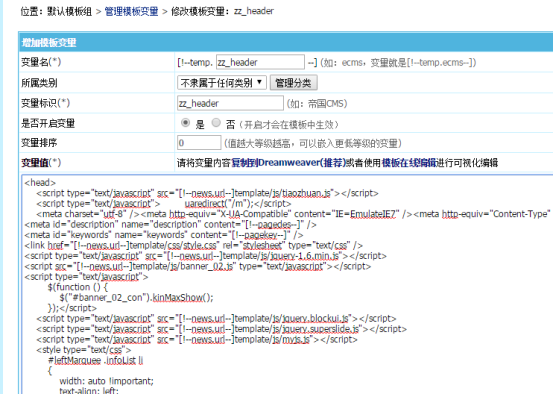
4、将替换好的代码复制到变量模板[!--temp.zz_header--]中,如图9,10所示。

图9

图10
5、用[!--temp.zz_header--]替换首页模板中的头部内容,如图11,12所示。

图11

图12
Ecms模板头部标签使用方法讲解到此全部讲完,希望对大家有所帮助,有兴趣的朋友请继续关注下一集,讲解内空是首页模板顶部及导航标签的使用方法。







