一、什么是分页导航?
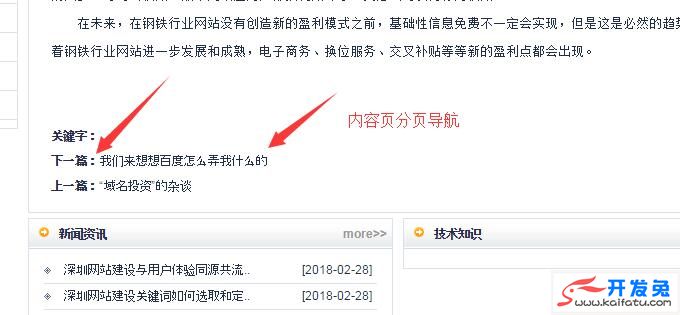
分页导航是指在列表页或内容页正文下方用于翻转页面的导航栏目,比如“第几页”、“上一页”、“下一页”、“上一篇”等。它的主要作用是引导浏览者快速转到本类别的其他内容页面上去。


通常只有列表和内容页面内才会使用到分页导航栏。
二、为什么要进行分页导航的调用?
在浏览网页时,经常会遇到分页导航的情况。分页导航主要有四个作用:告诉用户要浏览的信息量;让用户快速跳过一些不想看的信息;便于定位和查找;减少页面大小,提高加载速度。此外,分页导航实际上还给了浏览网页的用户一定的停顿,可以让产品“更有节奏感”,减少用户浏览的疲劳感。
调用分页导航,可以让模板能适应不同分页方式,使到页面及代码管理统一化及简便化。
三、列表页及内容页模板中的分页导航的调用方法
1、列表页分页导航的调用方法
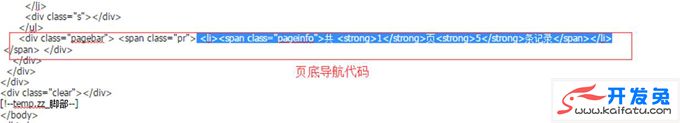
首先,在帝国cms后台中打开新闻列表页(或产品列表页)模板,点击“修改”查看分页导航代码。


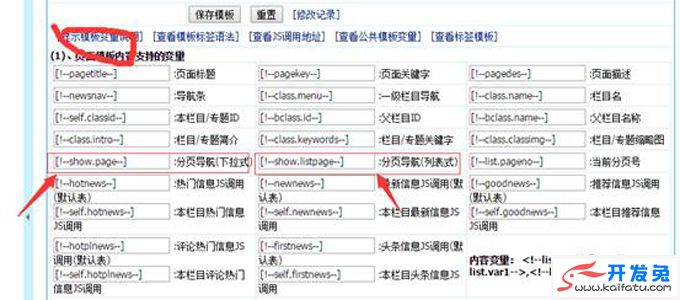
其次,把代码中的分页导航内容部分,直接用模板变量[!--show.page--](下拉式分页导航)或[!--show.listpage--](列表式分页导航)代替,模板标签变量的位置如下。

最后保存模板,刷新列表页即可看到列表页的分页导航被调用出来啦。
2、内容页的分页导航的调用方法。
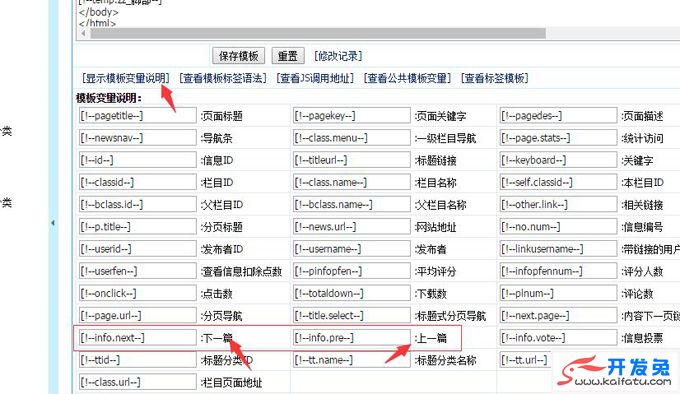
内容页的分页导航调用方法是一样的,只是内容页的“上一篇”代码用模板变量[!--info.pre--]替换,“下一篇”的代码用 [!--info.next--]替换即可。

替换后保存模板,刷新就可以看到调用后的结果啦。







