一、什么是留言板?
所谓的留言板(网页中也叫留言簿)就是一种可以用来记录和展示文字信息的载体,有比较强的时效性。一般以黑板、木板为载体。网页的留言板就是以网页模板为载体的留言板
留言板的主要作用就是用来收集留言,包括:留言者姓名、电话、留言内容等各种各样的浏览反馈信息。

二、为什么要进行留言板模板的改造?
1、在帝国cms模板制作中,一般的内容信息直接使用变量标签进行代换调用就可以,但由于留言板模板使用涉及到信息数据的写入操作,也就是要链接到网站的服务器,并写人数据信息,所以普通的调用办法已经不适合对留言板的改造。
2、不同网站的留言板设计及设置的格式及数据表的字段是不一样的,为了让这些不同的留言板设计能对应适合帝国cms后台的数据库设计,就要对留言板进行改造。
三、帝国cms的首页及内容页模板的留言板改造办法
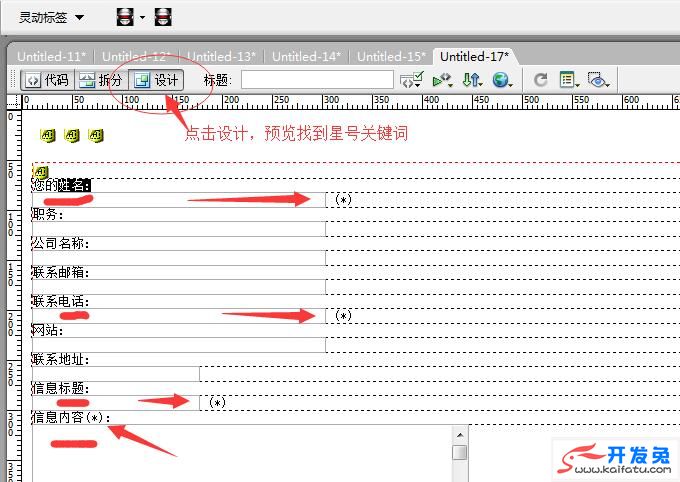
下面就以上图的留言板为例子,介绍一下帝国后台的留言板的改造办法。
1、要准备材料的材料
(1)原模板留言板的源代码
主要作用是让提交留言后,跳转到指定的页面中去,比如现在引导的是跳转到绝对路径的feedback(信息反馈界面)页面上。
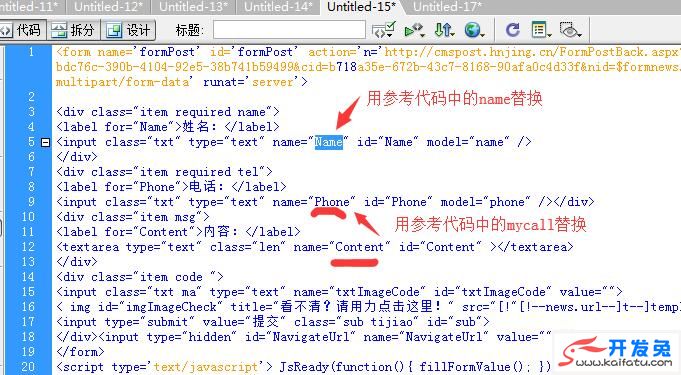
第二步:找到参考代码中的四个必填关键词(带*号的):姓名、电话、标题及内容,用他们的名称:name(姓名) 、mycall(电话)、title(标题)、saytext(内容)分别替换源代码中对应位置的名称。


注:如果源代码中的表单位置够,就需要改造或者添加,使其具备4个表单。
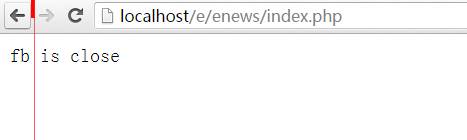
第三,以上两步完成,就把改造后的代码复制回到原网页中,保存刷新后就可以在留言表单上进进行留言啦。这时我们试试进行留言,现在发现提交表单后出现下面的信息。

这个是什么意思?Fb就是表示feedback,这句话说明留言板被关闭了。
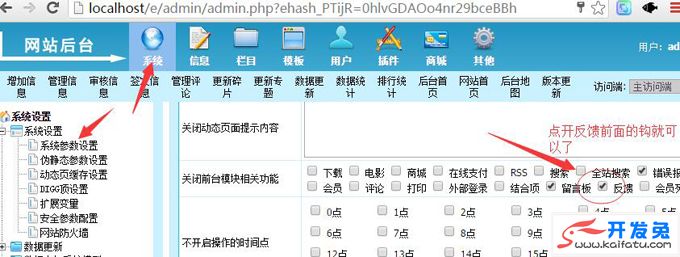
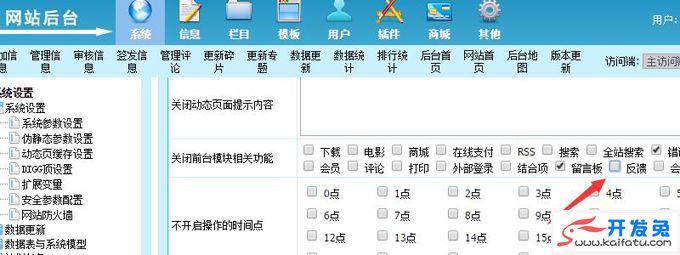
怎么回事,其实这是帝国cms后台系统为了安全默认关闭了留言和信息反馈功能引起的。解决办法:进入网站后台,找到系统下的“系统参数设置”,把“反馈”项目上的 “√”取消,然后保存就可以了。


第四步:刷新页面后重新在留言板上输入并提交信息,会出现下面的提示页面,说明留言提交成功啦。

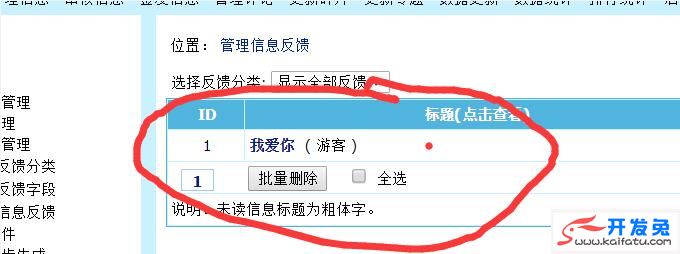
最后,我们在后台中的“插件”——“管理信息反馈”中就可以看到我们刚刚提交的留言信息啦(如下图所示)。

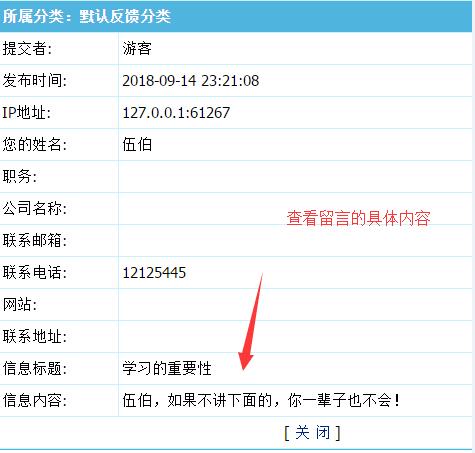
要查看具体信息就直接点击留言信息就可以了。

当然现在留言信息是任意信息都可以提交,但要规范的话,比如对电话、身份证信息这些,是不能让用户乱填的,那么就要通过设置相应的正则来控制!比如下面的代码就是控制填写身份证的正则(在百度上就可以找到哦)。
function isCardNo(card)
{ // 身份证号码为15位或者18位,15位时全为数字,18位前17位为数字,最后一位是校验位,可能为数字或字符X
var reg = /(^\d{15}$)|(^\d{18}$)|(^\d{17}(\d|X|x)$)/; if(reg.test(card) === false)
{ alert("身份证输入不合法"); return false; } }设置了这些正则规范,游客就不能随便乱填写信息啦!








