一、什么是手机端网站模板?
手机版网站(或者叫wap网站),是指用WML编写的专门用于手机浏览的网站,通常以文字信息和简单的图片信息为主。实际上随着向手机智能化方向发展,安装了操作系统和浏览器的手机的功能和电脑是很相似的,使用这种手机可以通过GPRS上网可浏览几乎所有的www网站,无论网站是不是专门的wap网站,而且还可以安装专门为手机设计的程序,如手机炒股、手机QQ、手机MSN、手机版网站上银行等。 当然,由于手机的屏幕尺寸和CPU处理能力有限,专门为手机进行优化的网站更为方便用户浏览。这也为网站设计提出了新的要求:网站要适应手机浏览。
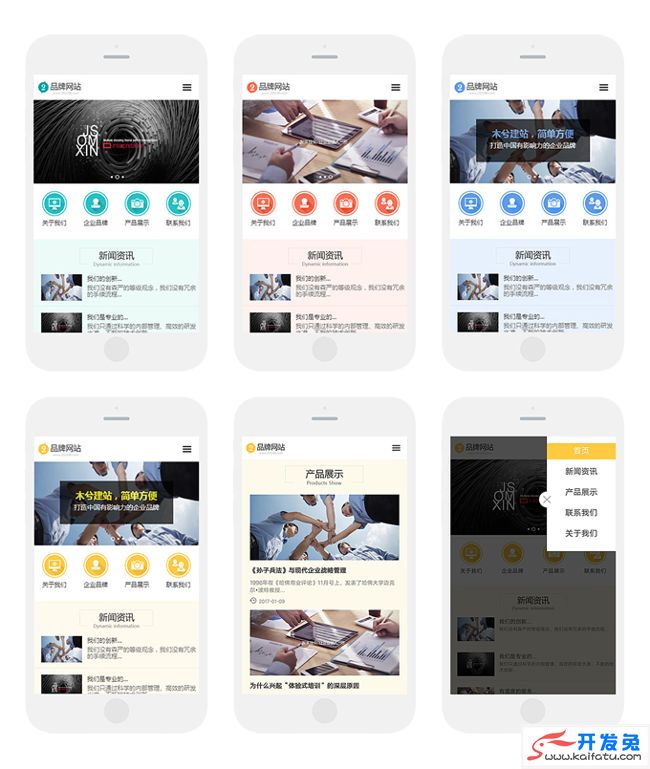
而手机端网站模板就是手机网站页面的模板。
二、为什么要做手机端的网站模板?
与传统互联网一样,企业要开展wap网络营销,也需要建设自己的wap网站。虽然在表现形式上,wap网站要弱于一般的网站,对于图片、动画等表现力度不够,但麻雀虽小,五脏俱全。为什么在已经有PC端网站的基础上,还要做一个手机端的网站?其主要原因有以下几点:
1、手机屏幕适应不了PC版网页的大小
由于手机屏幕小,PC端网站排版设计是适应电脑尺寸的,用手机访问PC端网站,网页会被压缩到只有1/3或1/4,整个画面上呈现的就是密密麻麻的页面,布局和排版出现混乱,甚至会出现乱码,影响用户浏览和操作体验。

2、手机端的处理器难以快速处理PC版网页信息
就现阶段而言,手机处理器的单线程运算能力和电脑处理器相比,相差较大,手机处理器难以单独靠频率来和PC处理器比拼性能。也就是说手机在CPU方面也远不及电脑,Flash、精美大图等这些元素能够在顺畅地在电脑在浏览,而手机用户却要花时间等待下载,导致网页打开速度非常慢,这就让用户令用户疏远你的网站。
3、手机用户浏览PC版网页体验差
用户虽然可以用手机浏览PC端网页,但是由于手机屏幕小的缘故,手机用户必须放大网页,然而一旦把页面区域性的放大,内容必然不完整,用户必须一边移动才能看到全部内容,导致用户体验较差。
4、移动端发展的需求
目前移动手机端的发展速度已经超过PC端的发展势头,移动手机用户已经远超过PC端用户的数量,这个庞大的群体是一个宽阔的营销市场,要赢得未来,就必须赢得手机端用户,所以满足手机用户的体验需求是一件非常重要的事情,所以基于手机端的网站开发就变得非常重要。
三、利用Ecms后台做手机端网站模板的一般方法
用Ecms后台做PC端网站模板,相信大家都很熟悉了,但利用利用Ecms后台做手机端网站模板可能很多人还比较陌生。一般的方法主要有两种:
第一种方法是先做好PC端模板后,再利用这个后台重新做一个适应手机端的模板,然后调用统一数据库,这种方法相对比较麻烦(要涉及移动端和PC端的对比显示及数据库调用问题);
第二种方法是直接做一个自适应或响应式的网站模板,让网站自动适应终端屏幕的大小,但这种设计要比较复杂,缺点也很多(比如分辨率问题及优化问题等)。
四、利用Ecms后台做手机端网站模板第三种方法
为了解决以上两种利用用Ecms后台做手机端网站模板存在的不足,本站站长利用了一年多的时间,对Ecms后台进行了二次开发,成功把移动端后台接口植入到Ecms后台,使得新的后台能够同时设计和管理PC端及手机端网站模板,极大简化了设计和管理手机端模板的工作。利用二次开发的Ecms后台,使用与PC端做模板的相同技术就可以轻松做好手机端网站模板。方法如下:
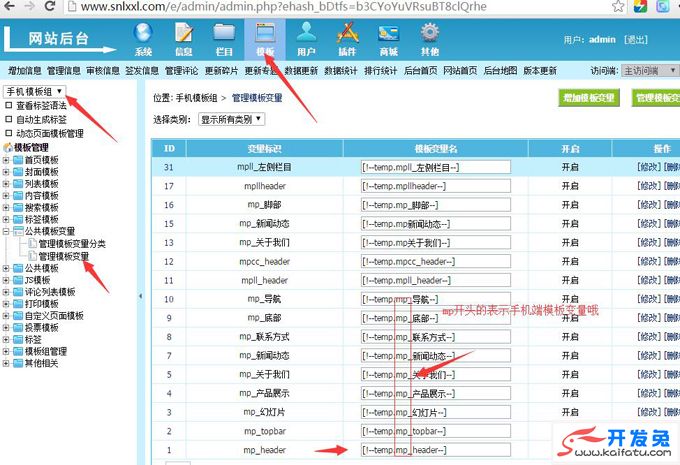
第一步:直接登录Ecms后台,点击“模板”,选择左侧栏目顶部的“手机模板组”(注:默认模板组为PC模板组)。

第二步:分别选择手机模板组内的首页模板、公共模板变量、列表模板和内容模板进行变量代换及修改即可,其代换及修改方法和PC版的做法是一模一样的,这里就不详细展开了。

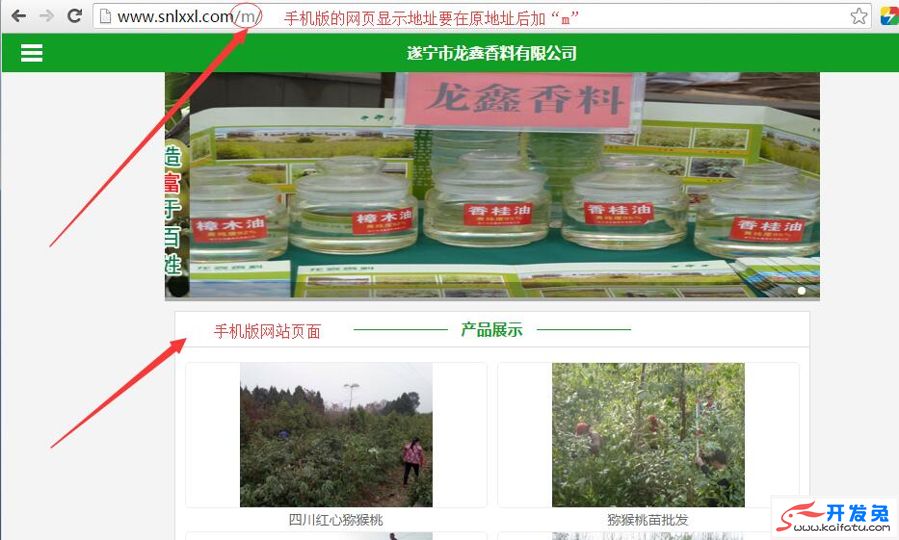
第三步:查看显示效果。修改手机端模板后,需要对其显示效果进行查看,而查看效果的地址与PC版的是不一样的,但也非常简单,就在页面地址后加一个字母“m”就行,如下图所示。

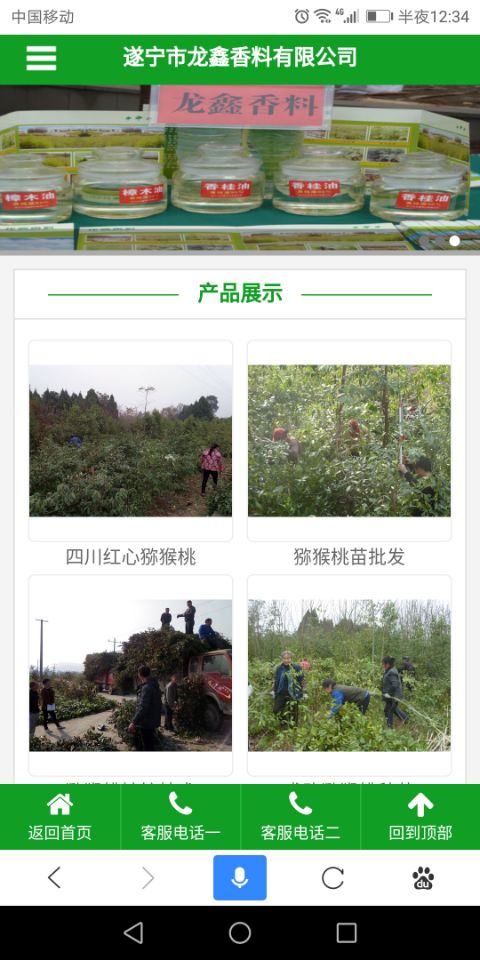
第四步:完成手机端模板后,要用手机打开页面进行测试,看手机端的显示效果是否正常,无问题的话就可以完工啦。

注意问题:
1、手机端模板调用的是PC端数据,所以要修改页面具体数据信息时(比如修改文章),后台会跳到PC端后台界面,所以每次修改数据完成,记得要在模板左侧的下拉菜单选回“手机模板组”。
2、为方便管理,手机模板变量的命名规则是在变量名称前加上”mp”,比如手机端首页头部,就要标注成:[!--temp.mp_header--],而手机端列表页头部就要这样标注:[!--temp.mpll_header--]。
3、手机端模板演示地址是在原网站地址加后加一个字母“m”,比如本地手机端首页地址这样写:http://localhost/m;本地手机端的新闻列表页地址:http://localhost/m/news。但在变量替换时就不必加字母了,比如:”[!--news.url--]m”这种变量标签写法就是错误的,因为系统已经设置自动识别手机端地址变量了,要记住啦。







![我拉资讯网:帝国CMS模板$GLOBALS[navclassid]用法详解](/d/bigpic/0925/aj2x531d3xh.jpg)
