什么是帝国cms搜索模板?为什么要制作帝国cms搜索模板?
在一个内容丰富的网站,就像一个浩瀚的大海,要查看想要的内容,要浪费很多查找时间,如何能实现关键词搜索,便于读者查找想要的内容或文章呢?相信这是每个站长都想要的功能。


帝国cms功能非常强大,能够实现这一搜索功能。但这就要求我们要学会制作搜索模板。
想要实现这一功能,我们至少要制作三个以上模板!




下面详细讲解帝国cms制作搜索模板过程:
一、在首页制作搜索框

1、代码如下:
<div id="container"> <div> <div class="search clearfix"> <form method="post" name="formsearch" id="formsearch" action="[!--news.url--]e/search/index.php"> <input type="hidden" name="show" value="title" /> <input type="hidden" name="tempid" value="1" /> <input type="submit" id="s_btn" value="" /> <input type='text' name='keyboard' id="keyword" value="请输入关键词" /> </form> <h1>热门搜索:[showsearch]3,3,0,1[/showsearch] </h1> </div> </div>
切记,代码上一定含有下面代码:
action="[!--news.url--]e/search/index.php" name='keyboard' <input type="hidden" name="show" value="title" /> <input type="hidden" name="tempid" value="1" />
二、制作搜索模板
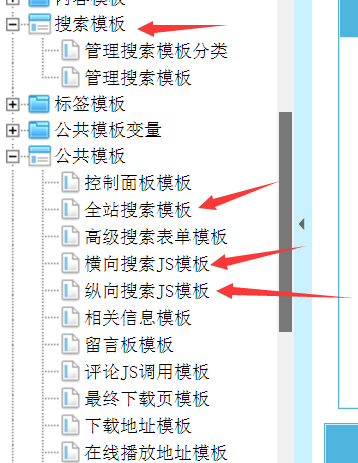
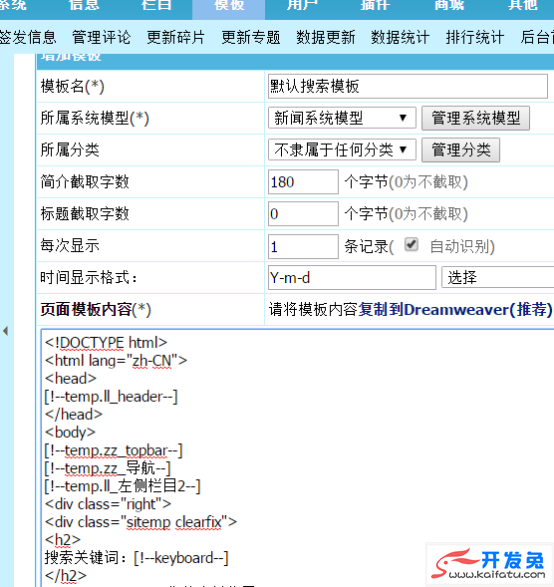
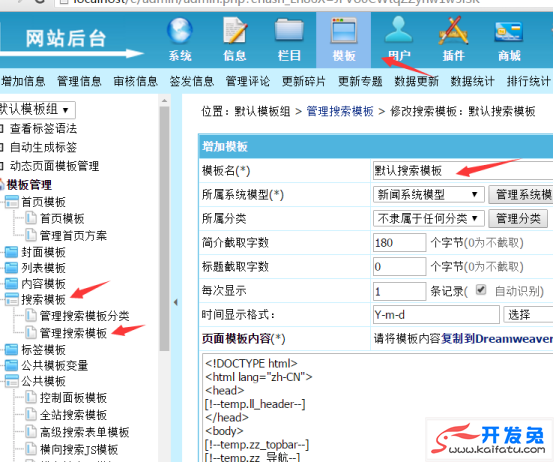
1、登陆后台——模板——搜索模板——管理搜索模板——进入搜索模板界面

2、在DW8编辑好代码,然后复制进搜索模板界面相应位置,搜索模板制作方法与列表页模板制作方法一样。列表制作方法请阅读加油吧合租网帝国教程。
列表页效果图:

搜索页效果图:

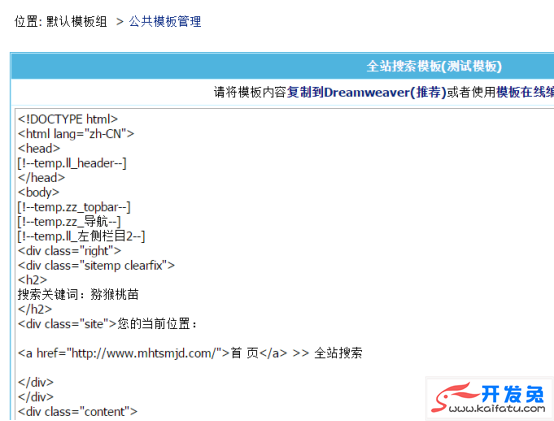
三、制作全站搜索模板
全站搜索模板与搜索模板在制作上主要是新闻循环体制作方法不同,其它地方的代码一模一样。区别如下。
搜索模板的新闻循环体:

代码:
新闻循环体
[!--empirenews.listtemp--][!--empirenews.listtemp--]
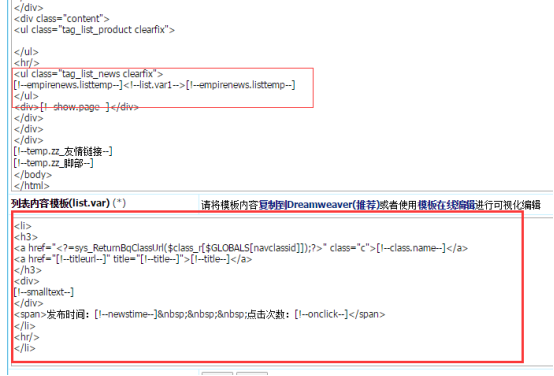
列表内容模板
<li> <h3> <a href="<?=sys_ReturnBqClassUrl($class_r[$GLOBALS[navclassid]]);?>">[!--class.name--]</a> <a href="[!--titleurl--]" title="[!--title--]">[!--title--]</a> </h3> <div> [!--smalltext--] </div> <span>发布时间:[!--newstime--] 点击次数:[!--onclick--]</span> </li> <hr/> </li>
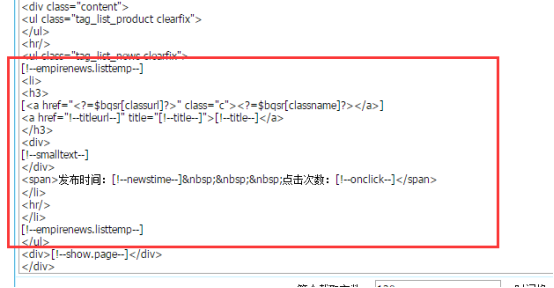
全站搜索模板的新闻循环体:

代码:
[!--empirenews.listtemp--] <li> <h3> [<a href="<?=$bqsr[classurl]?>"><?=$bqsr[classname]?></a>] <a href="!--titleurl--]" title="[!--title--]">[!--title--]</a> </h3> <div> [!--smalltext--] </div> <span>发布时间:[!--newstime--] 点击次数:[!--onclick--]</span> </li> <hr/> </li> [!--empirenews.listtemp--]
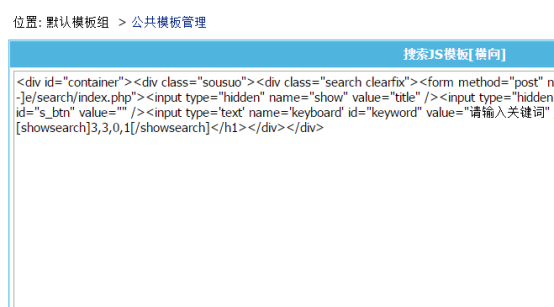
四、制作横向搜索JS模板
横向搜索JS模板的代码其实就是首页中搜索框的代码。
代码如下:
<div id="container"> <div> <div class="search clearfix"> <form method="post" name="formsearch" id="formsearch" action="[!--news.url--]e/search/index.php"> <input type="hidden" name="show" value="title" /> <input type="hidden" name="tempid" value="1" /> <input type="submit" id="s_btn" value="" /> <input type='text' name='keyboard' id="keyword" value="请输入关键词" /> </form><h1>热门搜索:[showsearch]3,3,0,1[/showsearch]</h1> </div> </div>
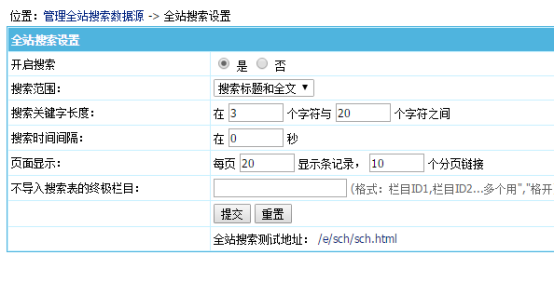
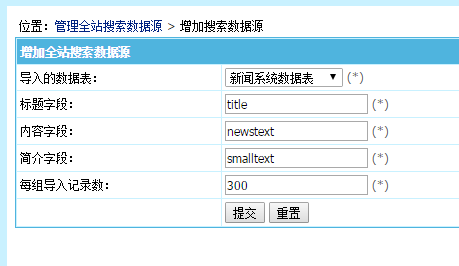
五、设置全站搜索及管理搜索数据源
设置方法如下图: