留言模板是网站跟浏览者互动必不可少的方式之一,它的重要性不言而喻。本博客昨天曾经讲解了《Ecms如何使用留言板功能?》里面讲述了如何添加留言板和使用时会遇到的问题及解决方法。今天进一步详细地讲述帝国cms如何修改留言板模板。
修改帝国cms留言板模板方法如下:
一、修改留言板模板
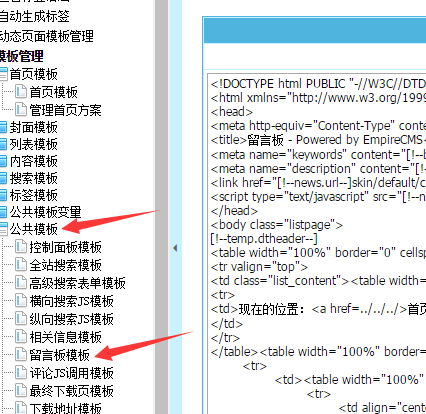
1、登陆后台,点击模板>点击留言板模板>进入修改留言板模板界面:

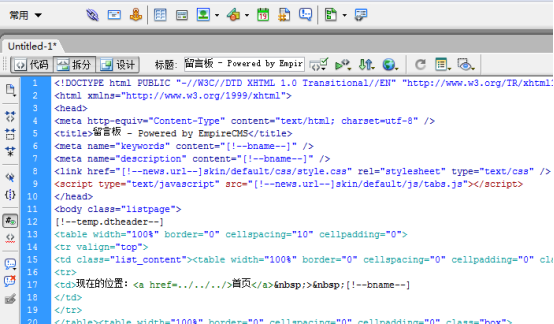
2、进入“修改留言板模板”界面,将模板代码复制到Dreamweaver编辑,如下图:

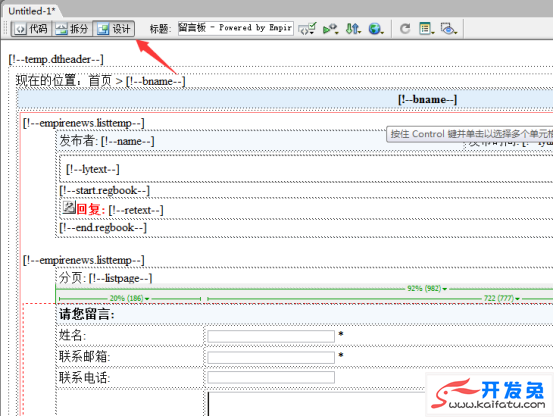
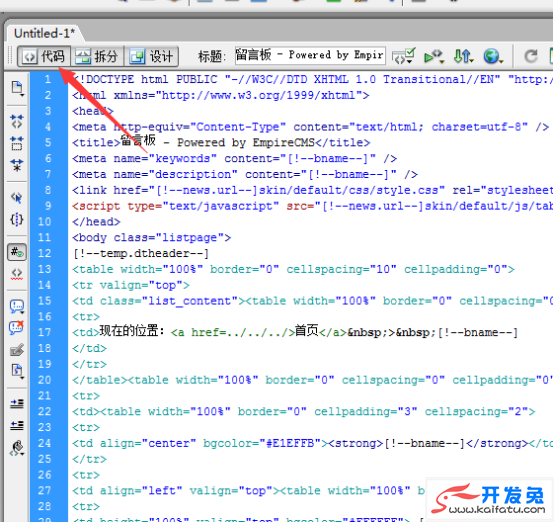
Dreamweaver有可视模式与代码模式,如下图:
设计视图:

代码模式:

3、修改后,复制代码到后台的“留言板模板”文本框,然后点击“修改”即可修改完毕。

二、前台预览
1、前台预览效果可访问:复制留言板地址(/e/tool/gbook/?bid=1)
2、将以下源代码放置到留言板所在的位置:
<iframe src="[!--news.url--]e/tool/gbook/?bid=1" scrolling="No" width="100%" height="390" frameborder="0"></iframe>
3、刷新数据(刷新数据在一定要含有留言板所在的模板)
三、注意事项
1、留言板模板为留言板插件页面的模板(/e/tool/gbook)。
2、模板页面格式:
列表头
[!--empirenews.listtemp--] 列表内容 [!--empirenews.listtemp--]
列表尾
3、显示留言回复内容格式
[!--start.regbook--] 回复显示格式内容 [!--end.regbook--]







