一、什么是网站地图?
网站地图即sitemap,又称站点地图,它就是一个页面,上面放置了网站上需要搜索引擎抓取的所有页面的链接(注:不是所有页面)。大多数人在网站上找不到自己所需要的信息时,可能会将网站地图作为一种补救措施。搜索引擎蜘蛛非常喜欢网站地图。

二、为什么要添加网站地图?
网站地图对于提高用户体验有好处:它们为网站访问者指明方向,并帮助迷失的访问者找到他们想看的页面,此外它还对SEO优化有很大作用:
1、为搜索引擎蜘蛛提供可以浏览整个网站的链接;
2、为搜索引擎蜘蛛提供一些链接,指向动态页面或者采用其他方法比较难以到达的页面; 3、作为一种潜在的着陆页面,可以为搜索流量进行优化;
4、如果访问者试图访问网站所在域内并不存在的URL,那么这个访问者就会被转到“无法找到文件”的错误页面,而网站地图可以作为该页面的“准”内容。
三、帝国cms中如何添加生成sitemap.xml网站地图?
下面就以一个化工类的网站添加网站地图为例,说明网站地图的添加方法。
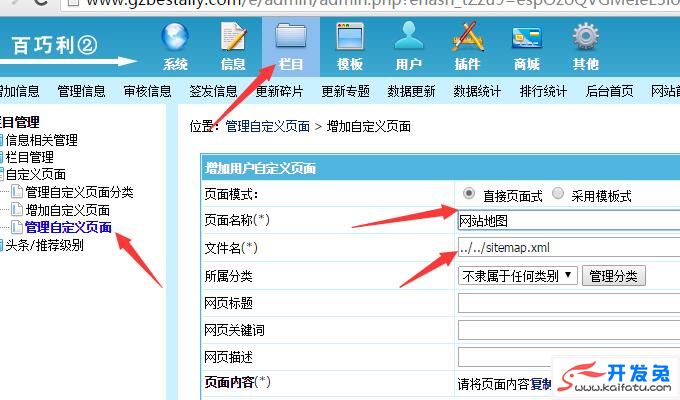
第一步:进入帝国CMS网站后台,在上面一行找到“栏目”,找到里面的“自定义页面”。

第二步,在自定义页面栏目下,点击“增加自定义页面”,在右侧页面中,填写页面的基本信息。

第三步,输入页面内容代码,(如下)。填写好后,点击“提交”保存代码。
<?='<?xml version="1.0" encoding="UTF-8"?>'?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>/这里填写网站的地址/</loc>
<priority>1.000</priority>
</url>
[e:loop={"select * from [!db.pre!]enewsclass order by myorder",0,24,0}]
<?
if($bqr['classurl']=="")
{$sccurl=$public_r['newsurl'].$bqr['classpath']."/";}
else
{$sccurl=$bqr['classurl']."/";}
?>
<url>
<loc>/这里填写网站的地址/<?=$sccurl?></loc>
<priority>0.6000</priority>
</url>
[/e:loop]
[e:loop={"select * from [!db.pre!]enewszt order by ztid",0,24,0}]
<?
if($bqr['zturl']=="")
{$sccurl=$public_r['newsurl'].$bqr['ztpath']."/";}
else
{$sccurl=$bqr['zturl']."/";}
?>
<url>
<loc><?=$sccurl?></loc>
<priority>0.6000</priority>
</url>
[/e:loop]
[e:loop={"select * from [!db.pre!]ecms_news order by id desc",0,24,0}]
<url>
<loc>/这里填写网站的地址/<?=$bqsr[titleurl]?></loc>
<lastmod><?=format_datetime($bqr[newstime],'Y-m-d')?></lastmod>
<priority>0.7000</priority>
</url>
[/e:loop]
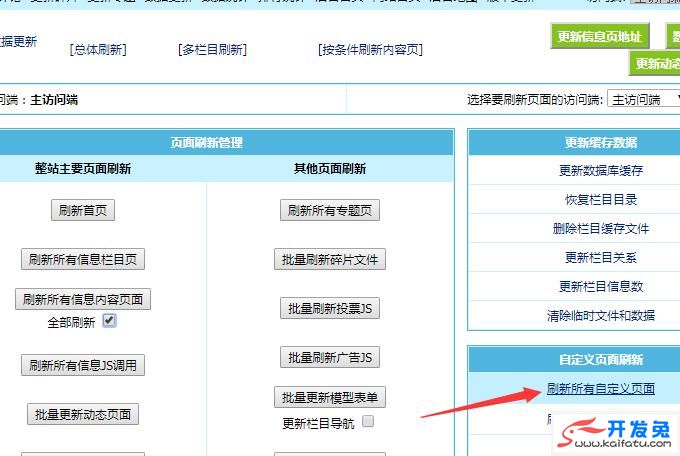
</urlset>第四步,进行页面数据更新,即是“刷新所有自定义页面”。

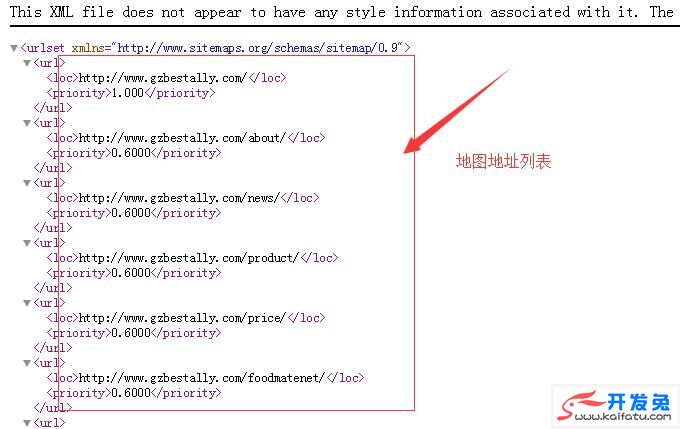
第五步,进入网站输入 域名/sitemap.xml 就可以查看效果了。

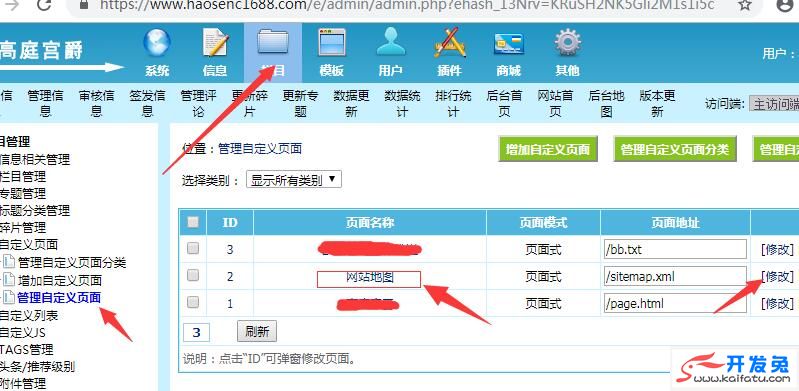
如果要进行后台地图的修改,在自定义页面栏目下,点击“管理自定义页面”,在右侧页面中,就可以找到修改网站地图的入口啦。