一、Empire CMS标签模板是什么?
标签模板就是把调用的样式写成一个标签的样式,然后再调用。这里建议使用灵动标签做标签模板。帝国CMS支持自定义模板,只要我们了解DIV+CSS,懂PHP知识,或者采取COPY的办法,可以将喜欢的网站另存下来,然后经保存的文件按自己的喜爱去修改,也可以自己编写。


二、为什么要使用Empire CMS标签模板?
在我们制作Empire CMS模板时,经常会遇到这样的情况,如下图:
新闻列表页左侧小导航:

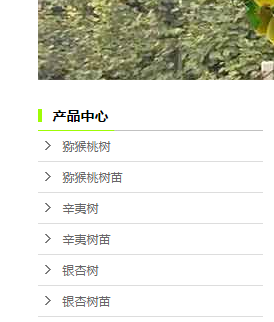
产品列表页左侧小导航:

甚至公司列表页左侧小导航:

都是用同样的调用栏目方法,这个时候,我们就可以制作一个标签模板,一次调用就可以。一劳永逸!
三、实例分析,Empire CMS标签模板使用标签及灵动标签的方法。
今天就用红心猕猴桃苗网站模板为例来讲解Empire CMS标签模板使用标签及灵动标签的方法。
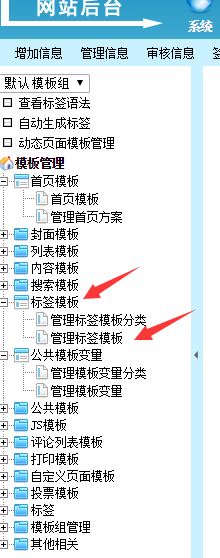
1、登陆帝国cms后台→模板→标签模板→管理标签模板→增加标签模板:


如果已经制作好的,我可以点击修改:

2、复制需要调用的栏目的源代码到DW8编辑并修改标签模板。
比如:新闻列表页的

源代码如下:
<h3>新闻资讯</h3> <ul> <li> <a href="/news/list01/">公司动态</a> <div style="display:none;"> <ul> </ul> </div> </li> <li> <a href="/news/list02/">行业新闻</a> <div style="display:none;"> <ul> </ul> </div> </li> <li> <a href="/news/list03/">技术知识</a> <div style="display:none;"> <ul> </ul> </div> </li> </ul>
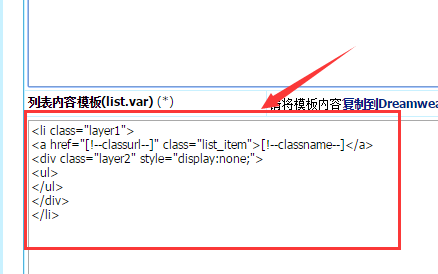
标签模板内容如下:


3、用灵动标签替换调用内容。

代码如下:
<h3>新闻资讯</h3> <ul> [showclasstemp]'selfinfo',13,0,0[/showclasstemp] </ul>
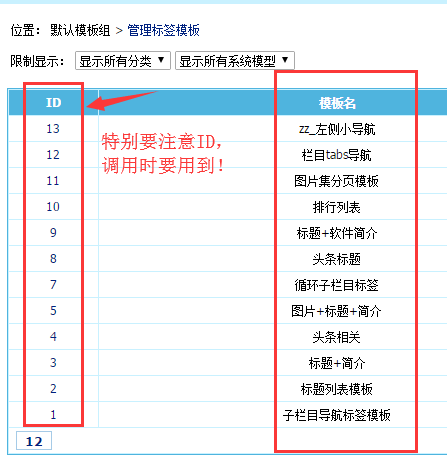
这里的13便标签模板的ID

4、产品列表页、公司列表页依此类推。
产品列表页修改后代码:
<h3>产品中心</h3> <ul> [showclasstemp]'selfinfo',13,0,0[/showclasstemp] </ul>
公司列表页修改后代码:
<h3>公司简介</h3> <ul> [showclasstemp]'selfinfo',13,0,0[/showclasstemp] </ul>







