今天在改造一个帝国cms模板的留言板时,发现留言板文本框内的提示文字在鼠标点击后不能消失,影响了新内容输入,结果在CSDN博客中找到了一个简单的办法就处理掉,具体如下:

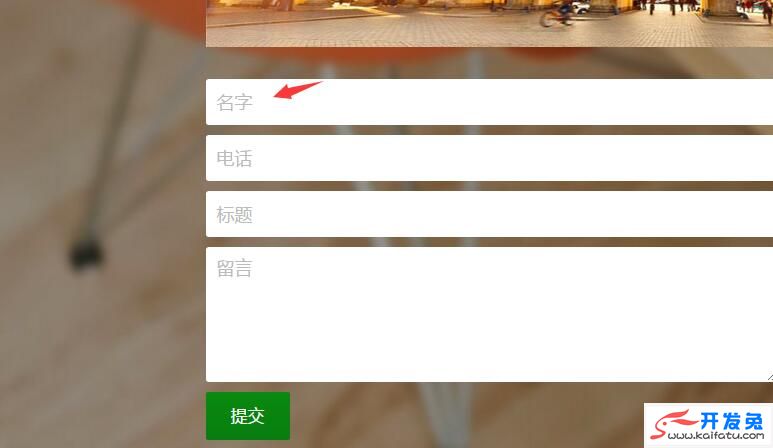
留言板文本框的提示信息
其源代码如下:
<div class="s-font-body"><label style="display: block;">名字</label><input type="text"></div>
找到的参考代码如下:
<input name='name' type="text" value="请输入你的姓名" onfocus="if (value =='请输入你的姓名'){value =''}" onblur="if (value ==''){value='请输入你的姓名'}"/>自己稍稍改动一下,改造后的代码如下:
<div class="s-font-body"><input name='name' type="text" style="color:#BBBBBB;" value="名字" onfocus="if (value =='名字'){value =''}" onblur="if (value ==''){value='名字'}"/><label style="display: none;">名字</label></div>其中代码:style="color:#BBBBBB;"设置了文本框的字体颜色。
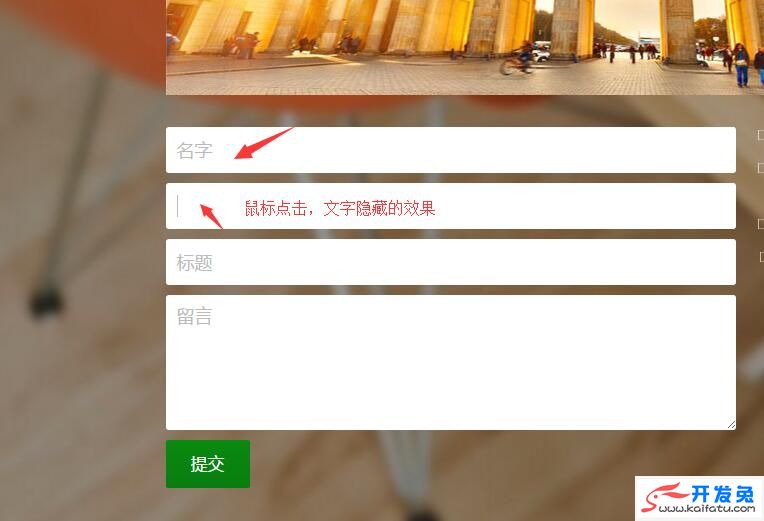
最终效果如下:

实现留言板文本框内,点击鼠标文字消失的效果