1: 什么是盒子:块级元素中的一种,在CSS中,"box model"这一术语是用来设计和布局时使用。
盒子模型中包含的内容:content(内容) border(边框) padding(内边距) margin(外边距)
margin (外边距)用于定义页面中元素与元素之间的距离
border (边框)元素边框
padding (内边距)用于定义内容与边框之间的距离
content (内容)可以是文字或图片

2:设置盒子的边框样式(颜色,粗细,边距) 设置顺序都是:上右下左(顺时针顺序)
如{margin:10px 20px 30px 10px};分别对应上边距10px、右边距20px、下边距30px、左边距10px。
特殊情况

border、padding使用方法同理
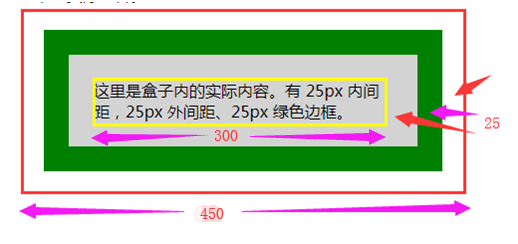
3:盒子总宽度=宽度+左填充+右填充+左边框+右边框+左边距+右边距
盒子总高度最终计算公式同理。
{ width: 300px; border: 25px solid green; padding: 25px; margin: 25px; }

300px (宽)+ 50px (左右填充)+ 50px (左右边框)+ 50px (左右边距)= 450px