
<span style="float:left">上一篇:[!--info.pre--]</span><span style="float:right">下一篇:[!--info.next--]</span><div class="clear"></div>
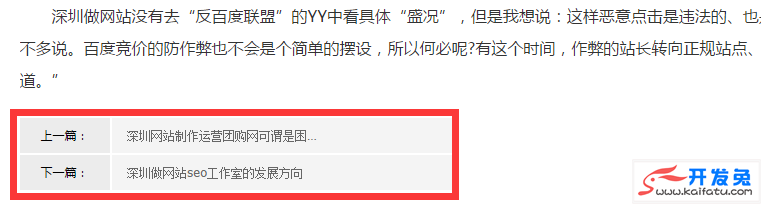
看上图,这是一个红色模板的企业站,如何用传统的方法调用,会出现乱位。
问题剖析:因为上一篇和下一篇,是加了样式的,如果直接调用会出现乱位,上一篇和下一篇已经给css控制,怎么办?
用心打造内容页上一篇和下一篇调用精华解决方法如下:
[e:loop={'selfinfo',1,0,0,'id<'.$navinfor[id].'','id desc'}]
<p>上一篇:</p><a href="<?php echo $bqsr[titleurl]; $pre='true'; ?>" class="pagefi"><?=esub($bqr[title],30)?>…</a>
[/e:loop]
<?php if(empty($pre)){ echo "上一篇:很抱歉没有了"; } ?>
[e:loop={'selfinfo',1,0,0,'id>'.$navinfor[id].'','id asc'}]
<p>下一篇:</p><a href="<?php echo $bqsr[titleurl]; $next='true'; ?>" class="pagefi"><?=esub($bqr[title],30)?> </a>
[/e:loop]
<?php if(empty($next)){ echo "下一篇:很抱歉没有了"; } ?>