为什么要介绍这款帝国百度编辑器了?因为站长在以往更新网站时遇到一个问题,就是按照网上方法安装的百度编辑器有个问题,就是贴入的PHP,JS代码有时候不能保存。
类是这种方法安装的帝国CMS百度编辑器:/d/muban/ecms-tool/1fn0a52u3gd.html
一开始我还一位是服务器的安全软件给拦截了,经过多种猜测和测试,最终肯定就是插件的问题,经过网上查阅资料修改了下这款帝国CMS百度编辑器。
本帝国插件可以自行判断粘贴的代码是否需要转义成文本保存,还是原文不动保存。
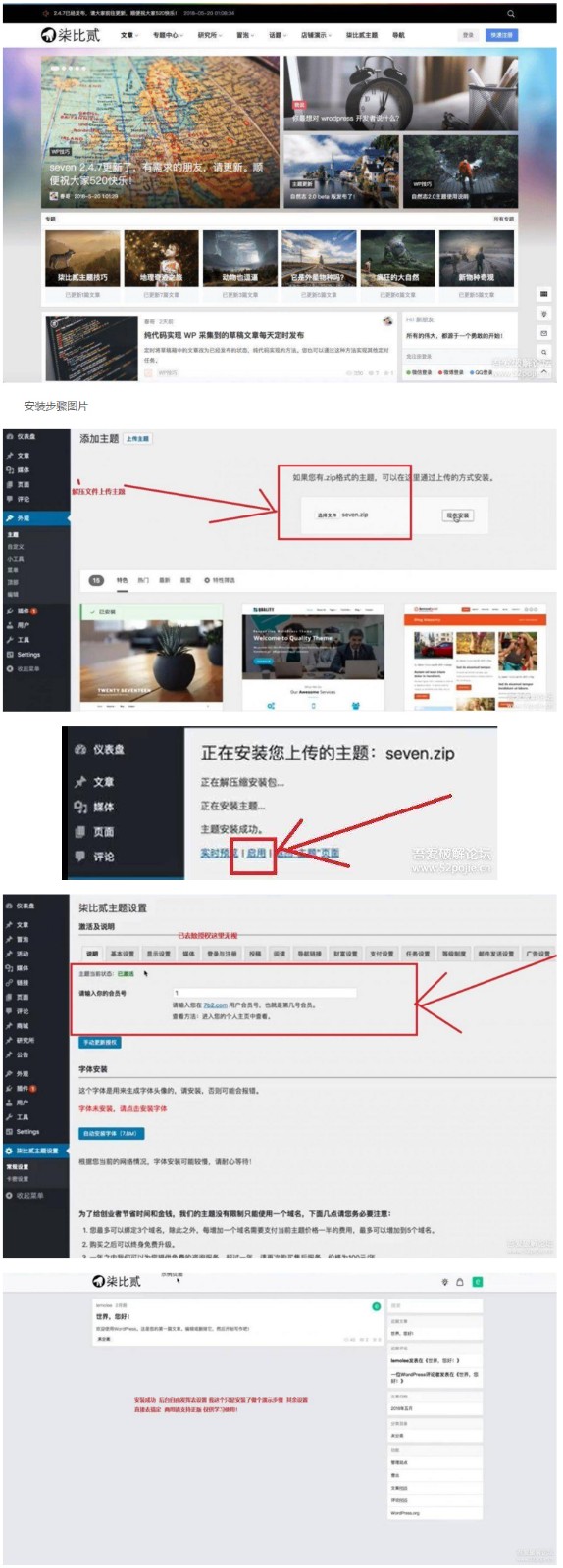
帝国CMS7.2百度编辑器修改版插件安装方法
1、下载UEditor编辑器(PHP版) http://ueditor.baidu.com/website/download.html
2、解压附件,重命名为”ueditor“,将”ueditor“文件夹上传至帝国CMS的/e/data/ecmseditor/下
3、使用本项目上controller.php文件,替换编辑器自带的PHP文件(目录/e/extend/ueditor/php/controller.php)
3、进入帝国CMS后台,依次点击:系统 - 新建表与系统模型 - 管理数据表 - 管理字段,修改字段输入表单
4、修改”newstext 新闻正文“字段
5、将以下代码,覆盖到”输入表单替换HTML代码“处
?php if(!isset($Field)){ ?>
<script type="text/javascript" src="/e/extend/ueditor/ueditor.config.js"></script>
<script type="text/javascript" src="/e/extend/ueditor/ueditor.all.min.js"></script>
<?php } ?>
<?php
$Field = 'newstext'; //*字段名称
$FieldVal = $ecmsfirstpost==1?"":stripSlashes($r[$Field]);
$isadmin = 0;
if($enews=='AddNews'||$enews=='EditNews')
{ $isadmin=1; }
else
{ $FieldVal = empty($ecmsfirstpost)?DoReqValue($mid,$Field,$FieldVal):$r[$Field]; }
?>
<script id="<?=$Field?>" name="<?=$Field?>" type="text/plain"><?=$FieldVal?></script>
<script type="text/javascript">
var ue = UE.getEditor('<?=$Field?>',{
pageBreakTag:'[!--empirenews.page--]' //分页符
, serverUrl: "/e/extend/ueditor/php/controller.php?isadmin=<?=$isadmin?>"
//,toolbars:[['FullScreen', 'Source', 'Undo', 'Redo','Bold']] //选择自己需要的工具按钮名称
});
ue.ready(function(){
ue.execCommand('serverparam', {
'classid' : '<?=$classid?>',
'filepass': '<?=$filepass?>',
'userid' : '<?=$isadmin?$logininid:$muserid?>',
'username': '<?=$isadmin?$loginin:$musername?>',
'rnd' : '<?=$isadmin?$loginrnd:$mrnd?>'
});
});
</script>
前台代码高亮展示
修改内容模板加入下面代码(注意:#newstext为前台编辑器容器ID)[内容模板管理方法]
<script src="/e/extend/ueditor/ueditor.parse.min.js"></script>
<script>uParse('#newstext', {rootPath: '/e/extend/ueditor/'})</script>
<!-- 前台显示编辑器字段 -->
<div id="newstext">[!--newstext--]</div>
百度编辑器帝国CMS百度插件