播放器演示

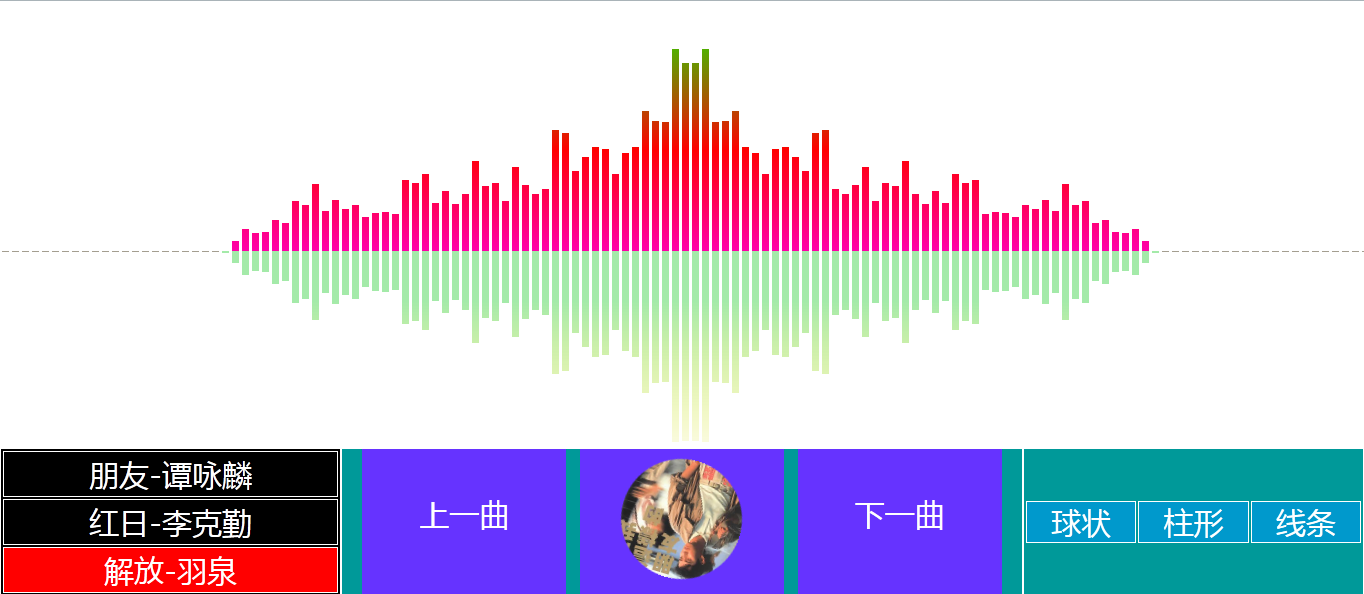
html5精致音乐播放器列表版(jquery代码)演示
播放器介绍
1.这款是html5+jquery代码写的一款精致音乐播放器列表版,支持列表是它的特色。2.爱播网整理收集,支持列表连播功能,支持多首歌曲播放。
3.界面方面还不错,css也可以自己设定界面色彩的。
4. 列表方面直接添加歌曲名字和地址及缩图即可,参考如下:
<div id="playlist">
<ul>
<li t_cover="bianxingjingang.jpg" t_artist="变形金刚主题曲" t_name="Transformers">
<a href="#">变形金刚主题曲 – Transformers</a>
<audio preload="none">
<source src="Media/Transformers.mp3" type="audio/mp3">
<source src="http://www.datouwang.com/" type="audio/ogg; codecs=vorbis">
</audio>
</li>
<li t_cover="dengziqi.jpg" t_artist="邓紫棋" t_name="喜欢你">
<a href="#">邓紫棋 – 喜欢你</a>
<audio preload="none">
<source src="http://sc1.111ttt.com/2014/1/09/12/2121908298.mp3" type="audio/mp3">
<source src="http://www.datouwang.com/" type="audio/ogg; codecs=vorbis">
</audio>
</li>
<li t_cover="zhoujielun.jpg" t_artist="周杰伦" t_name="最长的电影">
<a href="#">周杰伦 – 最长的电影</a>
<audio preload="none">
<source src="http://sc.111ttt.com/up/mp3/21567/82A1E2ED54A07B173CDEAFD38DF63C4F.mp3" type="audio/mp3">
<source src="http://www.datouwang.com/" type="audio/ogg; codecs=vorbis">
</audio>
</li>
<li t_cover="dengziqi.jpg" t_artist="男生版" t_name="泡沫">
<a href="#">男生版 – 泡沫</a>
<audio preload="none">
<source src="http://sc.111ttt.com/up/mp3/325955/BEBEB47B017439208D11F62558E9A9D1.mp3" type="audio/mp3">
<source src="http://www.datouwang.com/" type="audio/ogg; codecs=vorbis">
</audio>
</li>
<li t_cover="taozhe.jpg" t_artist="陶喆" t_name="爱我还说他">
<a href="#">陶喆 – 爱我还说他</a>
<audio preload="none">
<source src="http://sc.111ttt.com/up/mp3/75773/A444FCBC6F3003067D83C5CD83DB191B.mp3" type="audio/mp3">
<source src="http://www.datouwang.com/" type="audio/ogg; codecs=vorbis">
</audio>
</li>
</ul>
</div>