自定义表单如何添加提交时间
首先自定义表单,然后添加字段,
比如联系人(单行文本),联系方式(单行文本),地址(单行文本),留言内容(单行文本),留言时间(单行文本)等字段
注意:留言时间这里不要选择“时间类型”,选择默认的“文本形式”就可以。
自定义表单在模板中修改如下:
- <form action="/plus/diy.php" enctype="multipart/form-data" method="post" name="form" onsubmit="return CheckForm();">
- <input type="hidden" name="action" value="post" />
- <input type="hidden" name="diyid" value="1" />
- <input type="hidden" name="do" value="2" />
提交时间
- <input name="mytime" value="" type="text" id="mytime" /><!-- 如不需要在前台显示的话可以修改type="hidden" -->
- <script type="text/javascript">
- window.onload = function(){
- var nowDate = new Date();
- var str = nowDate.getFullYear()+"-"+(nowDate.getMonth() + 1)+"-"+nowDate.getDate()+" "+nowDate.getHours()+":"+nowDate.getMinutes()+":"+nowDate.getSeconds();
- document.getElementById("mytime").value=str;
- }
- </script>
- <input type="hidden" name="dede_fields" value="mytime,textchar" />
- <input type="hidden" name="dede_fieldshash" value="849a871768b5942ee259e8f7af736194" />
- <label><input class="btn_tj" type="submit" name="Submit" value=" 提交" /></label>
- </form>
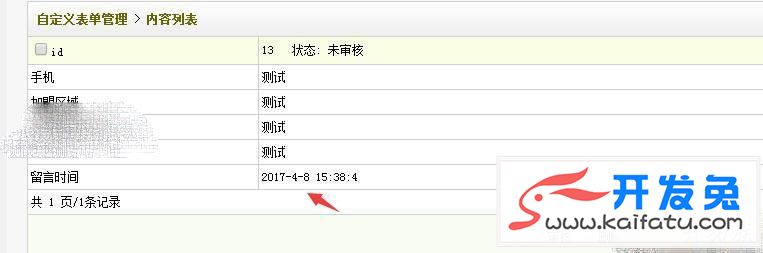
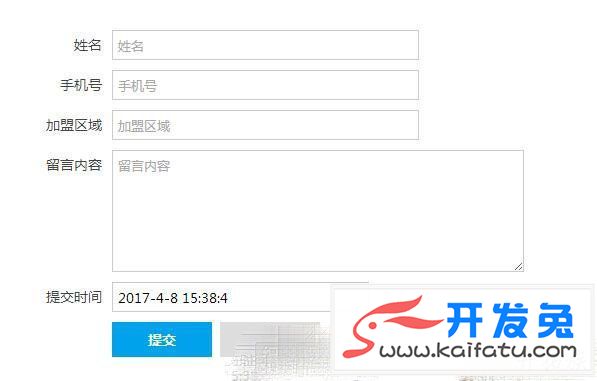
注明:当然这上面的代码是可以调用的。像这边测试的一个就像这样子。

这个是为显示的时间,如果自己不想他显示的
- <input name="mytime" value="" type="text" id="mytime" /><!-- 如不需要在前台显示的话可以修改type="hidden" -->

好了目前大工完成。