制作“简单的餐馆评分系统”案例
1)增加评论表单所需字段:
需要的字段如下:(字段标识:字段名)
- 口味评分:kwpf
- 服务评分:fwpf
- 环境评分:hjpf
- 性价评分:xjpf
增加字段步骤:
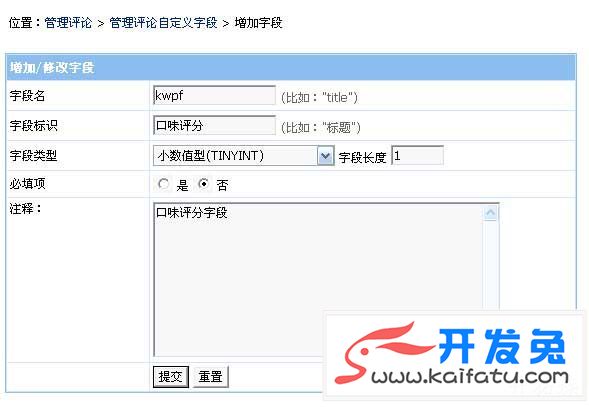
(1)位置:后台>评论管理>自定义评论字段>增加字段,界面如下:

评分数字为1~5,字段类型用TINYINT(1)就可以,上面为口味评论字段设置,其他三个字段设置也一样,改下字段名就行。
(2)增加所有字段后,返回管理评论自定义字段,界面如下:

2)修改评论模板,加上字段表单元素及字段显示变量:
(1)位置:后台>模板管理>管理评论模板>修改,进入评论模板修改界面:

(2)将模板复制到Dreamweaver修改:
在评论表单模板加上字段表单元素显示,例如:(name=字段名)
- <table width="100%" border="0" cellspacing="1" cellpadding="3">
- <tr>
- <td width="11%" height="23">
- <div align="center"><strong>口味:</strong>
- <input type="radio" name="kwpf" value="1">一星
- <input type="radio" name="kwpf" value="2">二星
- <input type="radio" name="kwpf" value="3" checked>三星
- <input type="radio" name="kwpf" value="4">四星
- <input type="radio" name="kwpf" value="5">五星
- </div></td>
- </tr>
- <tr>
- <td height="23">
- <div align="center"><strong>服务:</strong>
- <input type="radio" name="fwpf" value="1">一星
- <input type="radio" name="fwpf" value="2">二星
- <input type="radio" name="fwpf" value="3" checked>三星
- <input type="radio" name="fwpf" value="4">四星
- <input type="radio" name="fwpf" value="5">五星
- </div></td>
- </tr>
- <tr>
- <td height="23">
- <div align="center"><strong>环境:</strong>
- <input type="radio" name="hjpf" value="1">一星
- <input type="radio" name="hjpf" value="2">二星
- <input type="radio" name="hjpf" value="3" checked>三星
- <input type="radio" name="hjpf" value="4">四星
- <input type="radio" name="hjpf" value="5">五星
- </div></td>
- </tr>
- <tr>
- <td height="23">
- <div align="center"><strong>性价:</strong>
- <input type="radio" name="xjpf" value="1">一星
- <input type="radio" name="xjpf" value="2">二星
- <input type="radio" name="xjpf" value="3" checked>三星
- <input type="radio" name="xjpf" value="4">四星
- <input type="radio" name="xjpf" value="5">五星
- </div></td>
- </tr>
- </table>
显示评分字段的地方加:([!--字段名--])
- <table width="100%" border="0" cellspacing="1" cellpadding="3">
- <tr>
- <td width="50%" height="23"><strong>口味:</strong><img src="[!--news.url--]e/data/images/[!--kwpf--]star.gif" border="0" align="absmiddle"></td>
- <td height="23"><strong>服务:<img src="[!--news.url--]e/data/images/[!--fwpf--]star.gif" border="0" align="absmiddle"></strong></td>
- </tr>
- <tr>
- <td height="23"><strong>环境:<img src="[!--news.url--]e/data/images/[!--hjpf--]star.gif" border="0" align="absmiddle"></strong></td>
- <td height="23"><strong>性价:<img src="[!--news.url--]e/data/images/[!--xjpf--]star.gif" border="0" align="absmiddle"></strong></td>
- </tr>
- </table>

修改模板后将模板代码复制到后台模板处,然后点击修改即可。
3)至此,“简单的餐馆评分”制作完毕,效果如下:

总结
首先后台增加评论字段,然后修改评论模板即可。
注意:评论表单元素可任意,只需变量“name=字段名”,显示评论字段内容用“[!--字段名--]”。