评论表单制作
评论表单制作
本文目录- 评论表单变量说明
- 评论表单制作范例
- 评论表单其它说明
评论发布表单的制作,可应用于内容模板及评论列表模板。
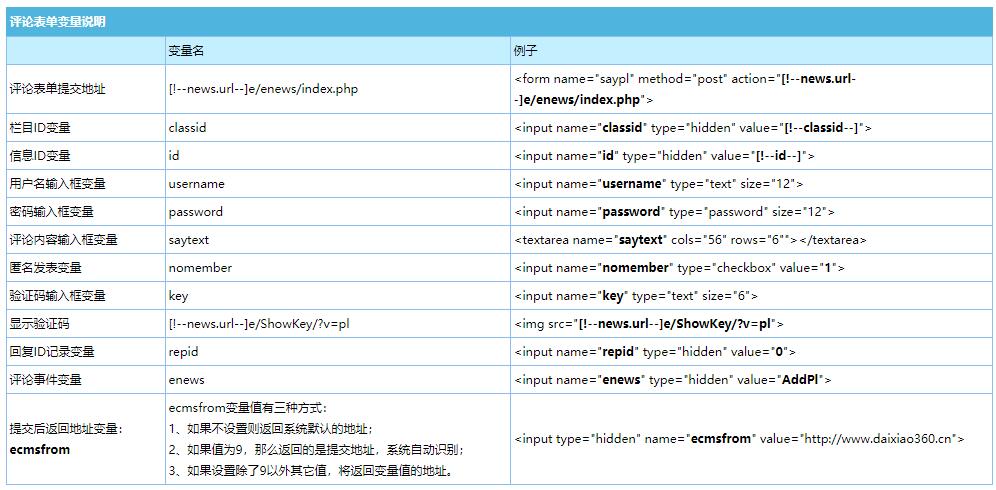
评论表单变量说明

评论表单制作范例
一、表单范例1:
1、用Dreamweaver制作好表单:
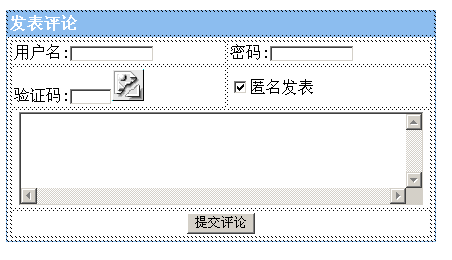
设计视图:

代码模式下的表单代码
<table width="430" border="0" cellpadding="3" cellspacing="1" bgcolor="#8CBDEF" id="saypl">
<form name="saypl" method="post" action="[!--news.url--]e/enews/index.php">
<tr>
<td height="25"><strong><font color="#FFFFFF">发表评论</font></strong></td>
</tr>
<tr>
<td height="25" bgcolor="#FFFFFF">
<table width="100%" border="0" cellspacing="1" cellpadding="3">
<tr>
<td>用户名:<input name="username" type="text" size="12"></td>
<td>密码:<input name="password" type="password" size="12"></td>
</tr>
<tr>
<td>验证码:<input name="key" type="text" size="6"> <img src="[!--news.url--]e/ShowKey/?v=pl"></td>
<td><input name="nomember" type="checkbox" value="1" checked>匿名发表</td>
</tr>
<tr>
<td colspan="2"><div align="center">
<textarea name="saytext" cols="56" rows="6"></textarea>
</div></td>
</tr>
<tr>
<td colspan="2"><div align="center">
<input type="submit" name="Submit" value="提交评论">
</div></td>
</tr>
<input name="id" type="hidden" value="[!--id--]">
<input name="classid" type="hidden" value="[!--classid--]">
<input name="enews" type="hidden" value="AddPl">
<input name="repid" type="hidden" value="0">
</table>
</td>
</tr>
</form>
</table>
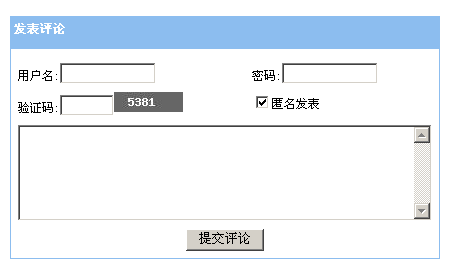
2、将表单加到内容模板或评论列表模板里即可,最终评论表单显示效果为下图:

评论表单其它说明
1、如果会员登陆后发表评论,则系统按登陆会员帐号发表评论。
2、在评论列表模板中,可以用[!--lusername--]显示登陆会员帐号,[!--lpassword--]显示登陆用户密码(加密过)。
3、可直接输入用户名进行匿名发表。
