一、支付宝网站首页有什么特别之处?
凡是使用帝国cms或者其他后台做完网站的人都会比较关关注一些大的网站或一些比较好的网站,看看他们的首页布局,然后挑些做得好的来学习,这是一种职业习惯。但对我们几乎天天都用到的支付宝,我们却很少在电脑端看过它的首页结构。为什么?因为我们使用支付宝大多是在手机端就可以完成了,所以很少再去关注它的电脑端网站情况。
为什么说到这个问题?支付宝首页什么特别之处?我们在电脑上打开它的首页就清楚了。

图1 支付宝首页宽屏界面
能不能看出它的页面有什么特别之处?
其实我们留心一点就可以发觉它的首页是宽屏显示的,也就是页面内容是铺满整个页面,页面左右不再留有空白位置,跟我们常用的竖屏页面明显不一样,比如一般的网站(就拿我们也非常熟悉的京东为例)他们的页面是这样的:

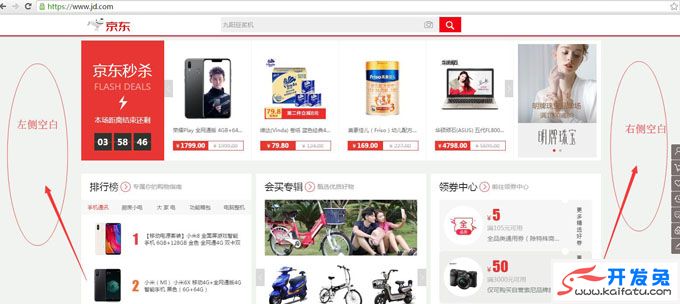
图2 京东首页竖屏界面
这些页面两边都是留出来一大块空白地方的,其实就是一种浪费。那么宽屏的页面设计相比我们习惯使用的竖屏结构有什么亮点?
二、宽屏页面与竖屏页面的对比优势分析
第一,首先我们先了解一下什么是宽屏。
所谓宽屏就是屏幕的宽度明显超过高度的结构形式,比如我们现在使用的新一点的电脑显器屏幕普遍都是宽屏的,其宽高比一般为16:9或者接近16:9甚至是超过16:9的情况。

图3 宽屏显示器样式
第二,再认识一下什么是宽屏页面。
宽屏页面类似宽屏,是指页面的内容是左右铺满的结构,实质上就是全屏铺满,其页面左右两边不再留有空白地带,而且其内容展示形式一般以左右翻动展示为主。
宽屏页面的特点是整个页面高度被限制,或者直接控制高度到跟显示器高度相同(即height=100%),页面高度不会再因为内容的增加而改变。整个页面内容在一个窗口上以固定的格式进行上下翻滚或左右翻滚展示。

图4 宽屏页面内容翻滚显示按钮
第三、小结一下宽屏页面的优势特点。
其实我们看到宽屏页面,就可以看到它的好处了,比如有以下几点:
1、内容横向铺满整个页面,展示细节比较清楚,让人看到舒服。
2、宽屏内容左右分散展示,使得用户视野更加开阔,一目了然,简单说就是:大气。
3、宽屏页面所有内容在一个页面窗口内就翻滚全部显示,省掉我们要不断拖动鼠标的麻烦。
5、宽屏页面结构因为要全面展示内容,所以左右两边不会再设置固定的小栏目,这样能够让用户更加专注于内容本身。
4、宽屏页面设计一般都非常简洁,没有多余的链接或者插件显示,让人感觉干净,阅读舒适等。

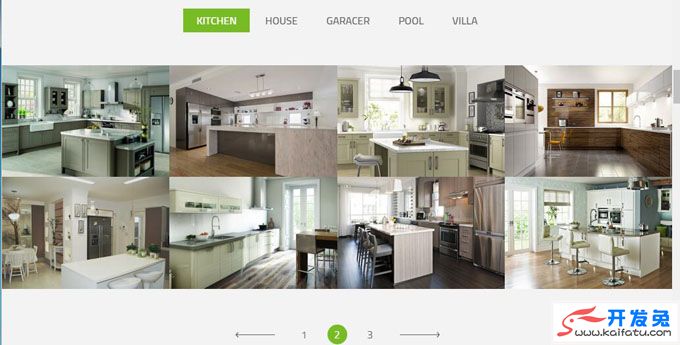
图5 宽屏模板页面样式
以上都是宽屏页面相对一般的竖屏页面的优点。当然宽屏页面也有不少的缺点:比如单个页面窗口显示的信息量太少,不利于用户快速浏览;页面显示内容格式固定,多适用于图片信息显示,而对于文字信息量较大的新闻类显示就不太方便了。
三、支付宝宽屏页面结构给我们做帝国cms宽屏模板的启示
通过以上对宽屏页面的特点及优势分析,可以给我们进行网页模板设计一些新的启示:
1、宽屏页面界面整洁舒适,阅读感受舒适,也符合现代人的审美观念,必定慢慢成为一个主流结构。
2、宽屏页面适合图片之类的展示,在很多客户群体中都比较实用,比如衣服、鞋类、化妆品、家具、厨卫、家居装修等行业都很适用。
3、宽屏页面结构在国外虽然已经很普遍,但在国内这种页面结构的网站相对较少,市场前景广阔。
4、因为国外用户大多都是适应宽屏页面形式的,所以宽屏模板可以为我们打开更多的国外市场。
5、目前国内做宽屏模板的人还比较少,市场广,竞争相对少,所以开发宽屏模板应该成为网站模板开发者的一个发展方向。
总的来说,宽屏页面有很多传统页面结构不具备的优点,而且中国人是最能适应新事物的一个国家,所以未来模板市场,必然有宽屏模板的一块天地,我们是不是也要行动了?








