从所周知,帝国确实强大,可是做手机端的时候,要用到二个后台,而且刷新的时候,也要在二个后台里面刷新。
我们先来看看帝国官方的解密:
帝国CMS7.5版多终端访问功能使用图文教程
原文:http://bbs.phome.net/showthread-13-329096-0.html
随着PC互联网与移动互联网的不断融合、以及各类移动访问终端增加,网站移动互联越来越重要了,所以帝国CMS7.2版本在原来版本的多访问终端功能基础上,做出更多的改进,让网站多种移动访问端制作更加方便。下面我们来讲解帝国CMS7.2版本的“多终端访问功能”使用:
新增网站访问端步骤:
一、设置所有访问端统一的访问地址;
二、新增访问端使用的模板组;
三、新建访问端目录,并复制一份帝国CMS程序文件进去;
四、给新增的访问端目录绑定个二级域名;
五、到主访问端后台新增“网站访问端”;
六、到新访问端目录修改配置文件参数;
七、完成。
确实,帝国CMS7.5已经可以在同一个后台刷新两端,可是还是要先刷新完电脑端,再刷新手机端,才可以完成终极刷新。我相信这份解密非常多人看过吧!
这对我们一些站长来讲,真是一件非常蛋疼的事情。
那么,有没有更合理的方法,只需要刷新一次,即可以生成两端呢?
答案是有的,只要用上我们的插件,即可快速的完成刷新,并且数据非常完整,不会有任何的错漏。
我们来讲一下如何利用一个后台,一次刷新,就可以生成手机和电脑同步的页面。
第一步:拿到程序后,第一步是安装:
http://localhost/e/install/
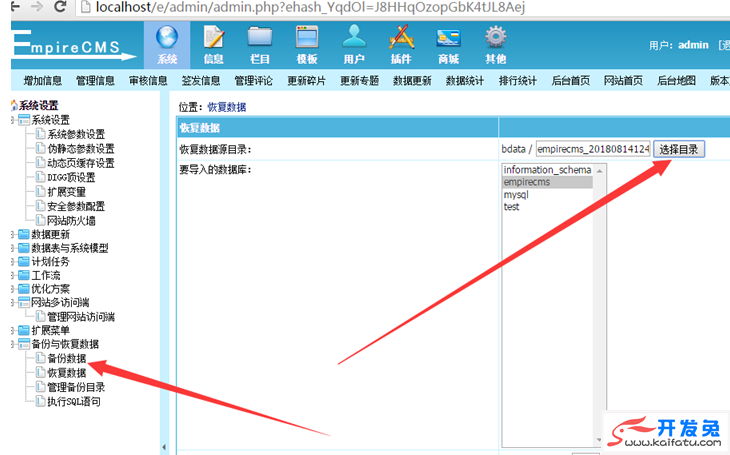
第二步:安装好然后,还原数据库

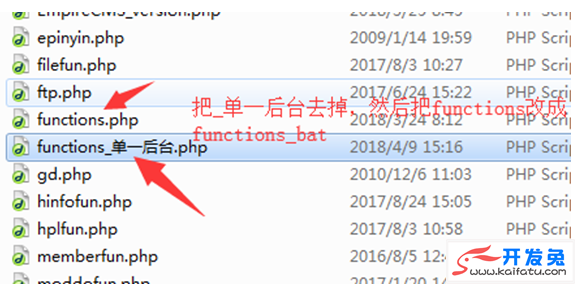
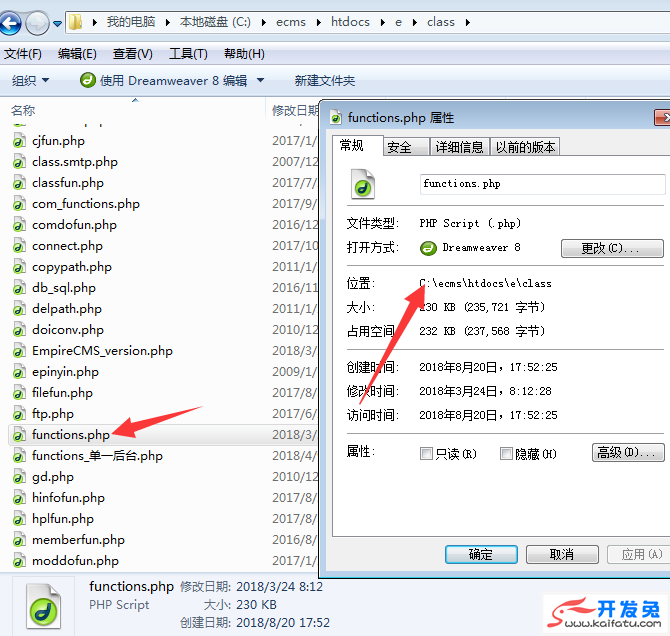
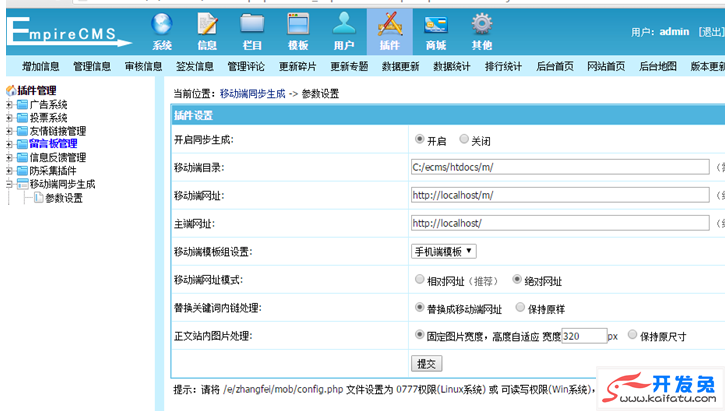
第三步:这一步是我们的精华部分,独立自主研发的插件,我们只需要一个后台就可以完成刷新


改造后的源代码,大家可以对比原来系统默认的。
<?php
define('InEmpireCMSHfun',TRUE);
//-------------- 公共区 ----------------------
//返回后台风格
function EcmsReturnAdminStyle(){
global $public_r;
$adminstyle=(int)getcvar('loginadminstyleid',1);
if(!strstr($public_r['adminstyle'],','.$adminstyle.','))
{
$adminstyle=$public_r['defadminstyle']?$public_r['defadminstyle']:1;
}
return $adminstyle;
}
//返回后台管理信息栏目导航字符串
function AdminReturnClassLink($classid){
global $class_r,$editor,$fun_r,$ecmscheck,$ecms_hashur;
$addcheck='';
if($ecmscheck)
{
$addcheck='&ecmscheck=1';
}
if($editor==1)
{
$addurl='../';
}
if(empty($class_r[$classid][featherclass]))
{
$class_r[$classid][featherclass]="|";
}
$r=explode("|",$class_r[$classid][featherclass].$classid."|");
$string="";
$count=count($r)-1;
for($i=1;$i<$count;$i++)
{
$curl=$class_r[$r[$i]][islast]?"ListNews.php?classid=".$r[$i].$addcheck.$ecms_hashur['ehref']:"ListAllInfo.php?tbname=".$class_r[$r[$i]][tbname]."&classid=".$r[$i].$addcheck.$ecms_hashur['ehref'];
$string.=" > ";
}
return $string;
}
//加验证代码
function AddCheckViewCode(){
$code="if(!defined('InEmpireCMS'))
{
exit();
}";
return $code;
}
//加模板验证代码
function AddCheckViewTempCode(){
$code="";
return $code;
}
//后台分页
function page2($num,$line,$page_line,$start,$page,$search){
global $fun_r;
if($num<=$line)
{
return '';
}
$search=RepPostStr($search,1);
$url=eReturnSelfPage(0).'?page';
$snum=2;//最小页数
$totalpage=ceil($num/$line);//取得总页数
$firststr=' ';
//上一页
if($page<>0)
{
$toppage=' ';
$pagepr=$page-1;
$prepage='';
}
//下一页
if($page!=$totalpage-1)
{
$pagenex=$page+1;
$nextpage=' ';
$lastpage=' ';
}
$starti=$page-$snum<0?0:$page-$snum;
$no=0;
for($i=$starti;$i<$totalpage&&$no<$page_line;$i++)
{
$no++;
if($page==$i)
{
$is_1="";
}
else
{
$is_1='";
}
$pagenum=$i+1;
$returnstr.=" ".$is_1.$pagenum.$is_2;
}
$returnstr=$firststr.$toppage.$prepage.$returnstr.$nextpage.$lastpage;
return '';
}
//后台分页
function postpage($num,$line,$page_line,$start,$page,$form){
global $fun_r;
if($num<=$line)
{
return '';
}
$snum=2;//最小页数
$totalpage=ceil($num/$line);//取得总页数
$firststr=' ';
//上一页
if($page<>0)
{
$toppage=' ';
$pagepr=$page-1;
$prepage='';
}
//下一页
if($page!=$totalpage-1)
{
$pagenex=$page+1;
$nextpage=' ';
$lastpage=' ';
}
$starti=$page-$snum<0?0:$page-$snum;
$no=0;
for($i=$starti;$i<$totalpage&&$no<$page_line;$i++) page="=$i)" is_1="fetch1("select tid,tbname from {$dbtbpre}enewsmod where mid='$mid'");
return $r;
}
//建立专题目录
function CreateZtPath($ztpath){
$createpath=eReturnTrueEcmsPath().$ztpath;
$mk=DoMkdir($createpath);
$createfilepath=$createpath.'/uploadfile';//建立附件目录
$mk1=DoMkdir($createfilepath);
}
//建立栏目目录
function CreateClassPath($classpath){
$createpath=eReturnTrueEcmsPath().$classpath;
$mk=DoMkdir($createpath);
$createfilepath=eReturnTrueEcmsPath().'d/file/'.$classpath;//建立附件目录
$mk1=DoMkdir($createfilepath);
}
//建立标题分类目录
function CreateInfoTypePath($tpath){
$createpath=eReturnTrueEcmsPath().$tpath;
$mk=DoMkdir($createpath);
}
//建立栏目目录
function FormatClassPath($classpath,$islast){
$r=explode("/",$classpath);
$returnpath="";
for($i=0;$i
第四步:

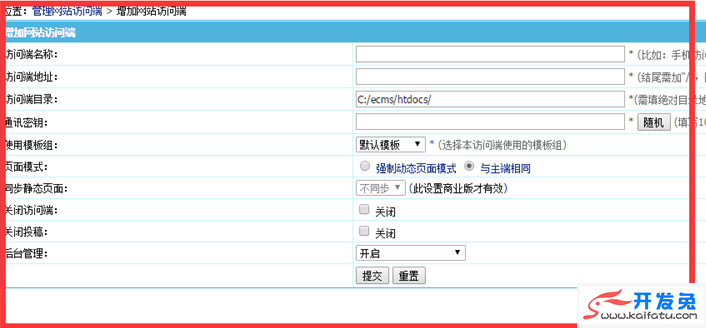
第五步:

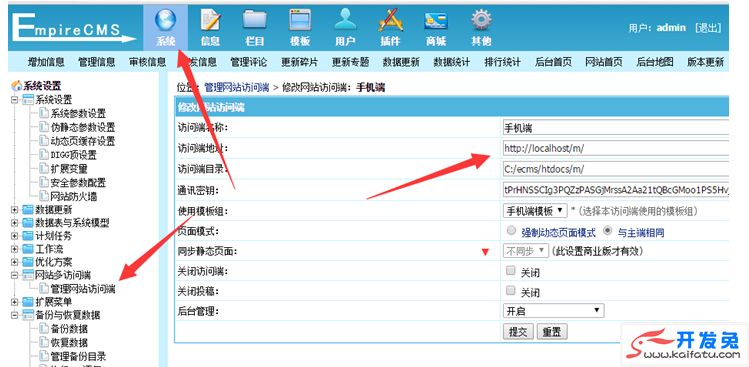
备注:如果有子域名的,就直接把http://localhost/m/改成http://m.xxxx.com 即可!
C:/ecms/htdocs/m/这个路径,是根据你的实际路径得出。
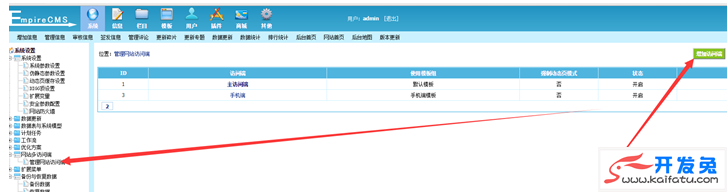
最简单的方法,利用系统自带的适应功能。


点击增加,就可以自动生成访问端目录了,所有的网站通用。
再讲解一下:
帝国cms电脑网站跳转到手机动态网站和手机静态网站的方法。
方法一:帝国pc站跳转到手机静态站
1、假设我们有帝国cms 电脑网站www.lazybirdfly.com,手机网站m.lazybirdfly.com ,手机网站使用帝国cms的多访问端功能制作,如果不了解帝国cms多访问端制作手机网站的方法,请参考:http://www.lazybirdfly.com/a/ecms/658.html
现在电脑端和手机端都是生成静态网站,除了域名不同,静态连接地址都是相同的,例如:
www.lazybirdfly.com/china/1.html对应 m.lazybirdfly.com/china/1.html
2、接下来要给电脑网站的首页、列表页、内容页的模板添加跳转代码,方法如下:
js是浏览器跳转,meta是告诉搜索引擎移动页面的地址。
(1)首页模板需添加下面代码
<script type="text/javascript">
try {var urlhash = window.location.hash;if (!urlhash.match("fromapp"))
{if ((navigator.userAgent.match(/(iPhone|iPod|Android|ios|iPad)/i)))
{window.location="http://m.lazybirdfly.com/";}}}
catch(err)
{
}</script>
<meta name="mobile-agent" content="format=xhtml;url=http://m.lazybirdfly.com/">
(2)封面页和列表页添加下面代码
<script type="text/javascript">
try {var urlhash = window.location.hash;if (!urlhash.match("fromapp"))
{if ((navigator.userAgent.match(/(iPhone|iPod|Android|ios|iPad)/i)))
{window.location="http://m.lazybirdfly.com<?=sys_ReturnBqClassUrl($class_r[$GLOBALS[navclassid]]);?>";}}}
catch(err)
{
}</script>
<meta name="mobile-agent" content="format=xhtml;url=http://m.lazybirdfly.com<?=sys_ReturnBqClassUrl($class_r[$GLOBALS[navclassid]]);?>">
(3)内容页添加下面代码
<script type="text/javascript">
try {var urlhash = window.location.hash;if (!urlhash.match("fromapp"))
{if ((navigator.userAgent.match(/(iPhone|iPod|Android|ios|iPad)/i)))
{window.location="http://m.lazybirdfly.com[!--titleurl--]";}}}
catch(err)
{
}</script>
<meta name="mobile-agent" content="format=xhtml;url=http://m.lazybirdfly.com[!--titleurl--]">
添加完上面代码后,帝国cms的电脑网站的每个页面都可以跳转到手机静态网站了。
但手机静态站是有缺点的,每次我们更新电脑端文章,都要去手机端后台重新生成一下html,比较麻烦,所以我们可以把手机站设置成动态访问,接下来就讲解一下电脑端跳转手机动态站的方法。
方法二:帝国cms电脑网站跳转到手机动态站的方法
1、首先在电脑端的多访问端设置,把手机端设置成强制动态页面模式。这样手机站就是动态了,不用每次都去生成html 。
2、接下来就是给电脑端模板的首页、列表页、内容页添加相依跳转代码,和方法一类似。
js是浏览器跳转,meta是告诉搜索引擎移动页面的地址。
(1)首页模板需添加下面代码
2)封面页和列表页添加下面代码
(3)内容页添加下面代码
有时候,也会跳转不了,主要是因为冲突造成的!有二个跳转JS,可能是jquery-1.8.3.min.js 也有可能隐含在jquery.js里面!
if (is_mobile()) {
document.location.href = '/wap/';
}
function is_mobile() {
var regex_match = /(nokia|android|motorola|^mot-|softbank|foma|docomo|kddi|up.browser|up.link|htc|dopod|blazer|netfront|helio|hosin|huawei|novarra|webos|techfaith|palmsource|alcatel|amoi|nexian|samsung|^sam-|s[cg]h|^lge|ericsson|sagem|wellcom|bunjalloo|maui|symbian|smartphone|midp|phone|windows ce|iemobile|^spice|^bird|^zte-|longcos|pantech|gionee|^sie-|portalmmm|jigs browser|hiptop|^benq|haier|^lct|operas*mobi|opera*mini|320x320|240x320|176x220)/i;
var u = navigator.userAgent;
if (null == u) {
return true;
}
var result = regex_match.exec(u);
if (null == result) {
return false
} else {
return true
}
}