一、什么是网站搜索栏?
所谓的搜索栏也可以称为搜索框,是用于对网站的关键字进行搜索的窗口,一般设置在网站页面的头部或者侧栏上(如下图所示),搜索栏由后台的搜索模板代码改造的。

二、网站关键词搜索栏有什么用?为什么需要进行改造?
1、网站的关键词搜索栏的作用就是让浏览者可以快速查找网站里面包含有指定关键词的内容,同时还会把搜索的关键词记录到网站后台数据库中。比如我们要在一个网站上查找一个叫“模板”的关键词,那么在搜索栏上输入“模板”两个字再点击搜索键,那么页面就会把标题含有“模板”这个关键词的内容都搜索出来,这样我们就可以快速找到我们想要的内容。
2、为什么要进行搜索栏的改造呢?因为在仿过程中,其他网站的搜索栏代码和我们的后台是搜索栏的关键代码是不一样的,为了让搜索栏适应我们的后台,就必须对其代码进行改造。
三、帝国cms模板首页及列表页关键词搜索栏的改造办法
下面就以本文第一个图片的搜索栏为例,介绍改造帝国cms搜索模板的搜索栏办法。
第一步,复制原网页中的搜索栏代码到Dreamweaver的新建HTML页面上,其源代码如下:
原关键词搜索栏的源代码:
<div> <div> <form action="http://m.bzgd.com/search/" method="get"> <input type="text" placeholder="请输入关键词" name="keyword" value=""> <input type="submit" value=""> </form></div></div>
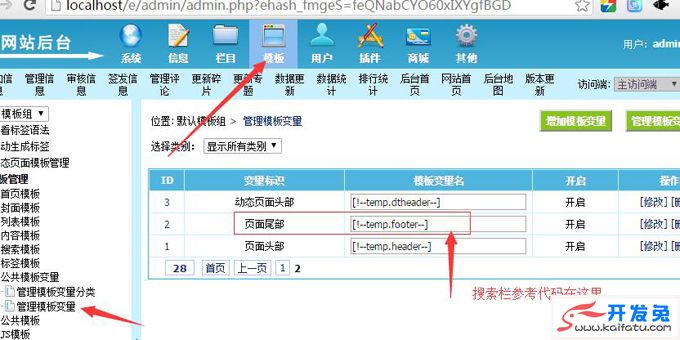
第二步,登录帝国cms后台,从公共模板变量的footer中把参考的搜索栏代码也复制到Dreamweaver的另一个新建HTML页面上。

后台的搜索栏参考代码如下:
<table width="100%" border="0" cellpadding="0" cellspacing="0"> <tr> <td> <form action="[!--news.url--]e/search/index.php" method="post" name="searchform" id="searchform"> <table border="0" cellspacing="6" cellpadding="0"> <tr> <td><strong>站内搜索:</strong> <input name="keyboard" type="text" size="32" id="keyboard" /> <input type="hidden" name="show" value="title" /> <input type="hidden" name="tempid" value="1" /> <select name="tbname"> <option value="news">新闻</option> <option value="download">下载</option> <option value="photo">图库</option> <option value="flash">FLASH</option> <option value="movie">电影</option> <option value="shop">商品</option> <option value="article">文章</option> <option value="info">分类信息</option> </select></td> <td><input type="image" src="[!--news.url--]skin/default/images/search.gif" /></td> <td><a href="[!--news.url--]search/" target="_blank">高级搜索</a></td></tr> </table>
第三步,复制参考代码中的这句
“<form action="[!--news.url--]e/search/index.php" method="post" name="searchform" id="searchform">”
,替换掉原网页源代码中的
“<form action="http://m.bzgd.com/search/" method="get">”
然后再插入下面这两句代码:“
“<input type="hidden" name="show" value="title" /> <input type="hidden" name="tempid" value="1" />”
,他们表示隐藏的意思。
最后再在对应的位置插入一句:“name="keyboard"”代码。
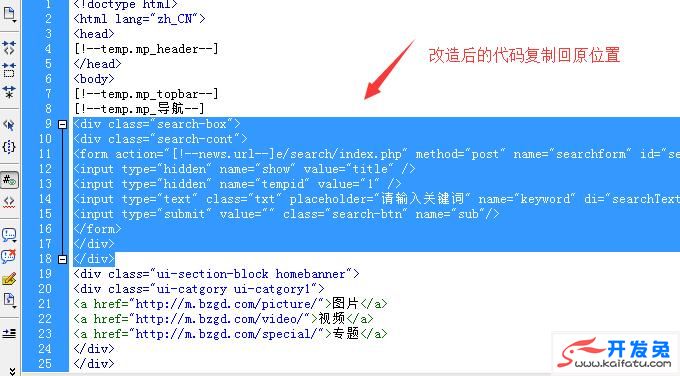
使得改造后的代码如下:
<div> <div> <form action="[!--news.url--]e/search/index.php" method="post" name="searchform" id="searchform"> <input type="hidden" name="show" value="title" /> <input type="hidden" name="tempid" value="1" /> <input type="text" placeholder="请输入关键词" name="keyboard" di="SearchText"/> <input type="submit" value=""> </form></div></div>
第四步,把改造好的代码复制回到原来网页的模板的代码上,并保存,然后刷新页面。

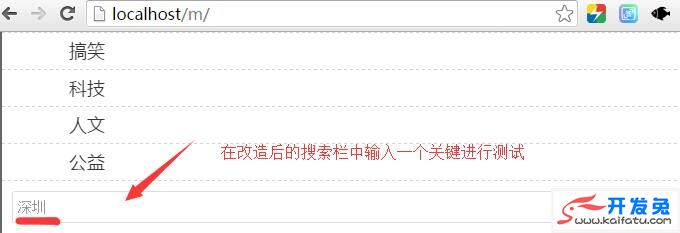
第五步,在搜索栏内输入一个关键词,比如“深圳”,然后点击搜索按钮。

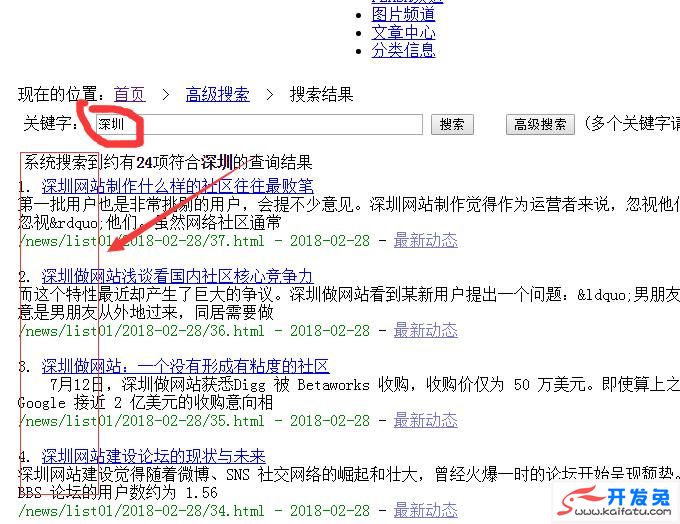
第六步,查看搜索结果。如果看到有搜索结果显示,说明搜索栏已经改造成功啦。

搜索栏其实还有一个记录搜索关键词的功能,怎样查看浏览者在本站搜索过的关键词呢?
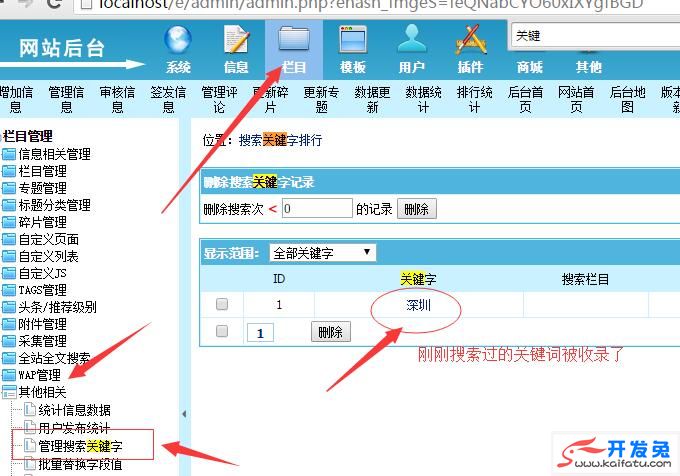
方法:打开后台的模板栏目,在左侧栏目的最后一个“其他栏目”中,点击“管理搜索关键字”栏目,就可以查看到浏览者在页面搜索栏上搜索过的关键词啦(如下图所示)。

一个网页模板的关键词搜索栏就这样被改造好了啦。





![我拉资讯网:帝国CMS模板$GLOBALS[navclassid]用法详解](/d/bigpic/0925/aj2x531d3xh.jpg)

![帝国CMS模板$GLOBALS[navclassid]用法详解](/d/file/p/ea/81/3937.jpg)