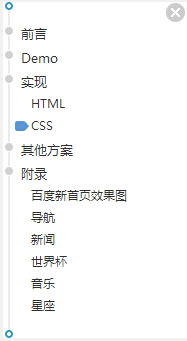
如果在写文章之前,构建好结构,那么写起来就不那么费事,井井有条。这就是标题的技巧了,对于WP文章,我们可以把它单独列出来,像百度百科,一目了然式的导航,同时也特别适合于长篇文章。效果图:

分析
那么要怎么实现这样子的结构呢,其实有2种方案。
方案一:利用JS,读取文章内容,过滤标题,生成文章目录,插入到页面中。
方案二:利用PHP,因为WP本来就是基于PHP的,我们可以在文章输出之前生成目录再一次性渲染页面。
总之,就是利用正则表达式过滤标题,生成目录。而我现在使用的是第二种方案,大概是处于这样的考虑:利用JS操作时,可能会造成浏览器的重排与重绘,影响渲染,而PHP就不会,所以就用第二种方法实现出来了。
生成目录
在functions.php中添加以下代码,已经写了注释,具体效果请查看轩枫阁的文章左侧目录导航(大部分文章都有)
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
/* * author:轩枫 * time: 2013/12/15 */ function article_index($content) { $matches = array(); $ul_li = ''; //匹配出h2、h3标题 $rh = "/<h[23]>(.*?)<\/h[23]>/im"; $h2_num = 0; $h3_num = 0; //判断是否是文章页 if(is_single()){ if(preg_match_all($rh, $content, $matches)) { // 找到匹配的结果 foreach($matches[1] as $num => $title) { $hx = substr($matches[0][$num], 0, 3); //前缀,判断是h2还是h3 $start = stripos($content, $matches[0][$num]); //匹配每个标题字符串的起始位置 $end = strlen($matches[0][$num]); //匹配每个标题字符串的结束位置 if($hx == "<h2"){ $h2_num += 1; //记录h2的序列,此效果请查看百度百科中的序号,如1.1、1.2中的第一位数 $h3_num = 0; // 文章标题添加id,便于目录导航的点击定位 $content = substr_replace($content, '<h2 id="h2-'.$num.'">'.$title.'</h2>',$start,$end); $title = preg_replace('/<.+?>/', "", $title); //将h2里面的a链接或者其他标签去除,留下文字 $ul_li .= '<li class="h2_nav"><a href="#h2-'.$num.'" class="tooltip" title="'.$title.'">'.$title."</a><i class=\"post_nav_dot\"></i></li>\n"; }else if($hx == "<h3"){ $h3_num += 1; //记录h3的序列,此熬过请查看百度百科中的序号,如1.1、1.2中的第二位数 $content = substr_replace($content, '<h3 id="h3-'.$num.'">'.$title.'</h3>',$start,$end); $title = preg_replace('/<.+?>/', "", $title); //将h3里面的a链接或者其他标签去除,留下文字 $ul_li .= '<li class="h3_nav"><a href="#h3-'.$num.'" class="tooltip" title="'.$title.'">'.$title."</a><i class=\"post_nav_dot\"></i></li>\n"; } } } // 将目录拼接到文章 $content = $content . "<div class=\"post_nav\"><ul class=\"post_nav_content\">\n" . $ul_li . "</ul></div>\n"; return $content; }elseif(is_home){ return $content; } } add_filter( "the_content", "article_index" ); |
规则
匹配文章中的h2、h3标题,生成文章目录导航。此次升级版本,兼容在标题中包含链接,如<h2><a>前言</a></h2>;也兼容标题里面包含其他的标签的情况。但是不支持给h2、h3标签增加属性,如:<h2 id=”h2″ style=”float:left”></h2>。只支持纯净的标题标签
技巧
在编写文章时,有一定的技巧。快速设置2级标题h2的快捷键:Ctrl+2,3级标题h3是:Ctrl+3。
其他效果
像本站的导航就有个箭头随着页面的滚动而指向不同的目录标题,这个功能是来源于jQuery的插件OnePageNav。而点击标题时,动画滚动到页面相应位置而不是直接跳到相关内容,是来源于animatescroll这个jQuery插件。
小结
功能介绍完了,其实写这个的时候,由于正则表达式不是很扎实,学了又忘;而且对PHP也不是很熟,所以写的比较久。不过也是一种锻炼吧,很多功能不是很有必要,但是如果能提升用户体验,那就是一个好功能。