1、在wordpress后台的插件中点击安装插件,安装并启用。

2、安装后有两个方法进入。在已安装插件中找到WP Super Cache进入设置,或者在wordpress后台的设置中进入WP Super Cache。

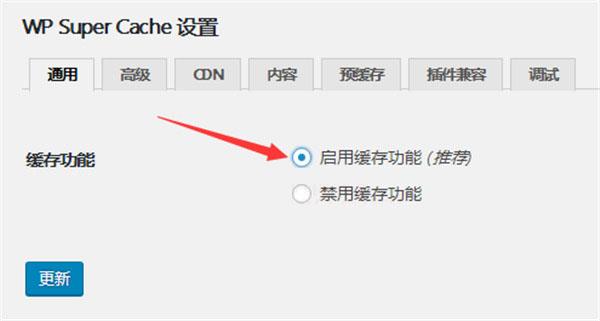
3、进入WP Super Cache设置中,通用选项当然是启用缓存功能,点击更新按钮才能保存并生效,后面都是这样。

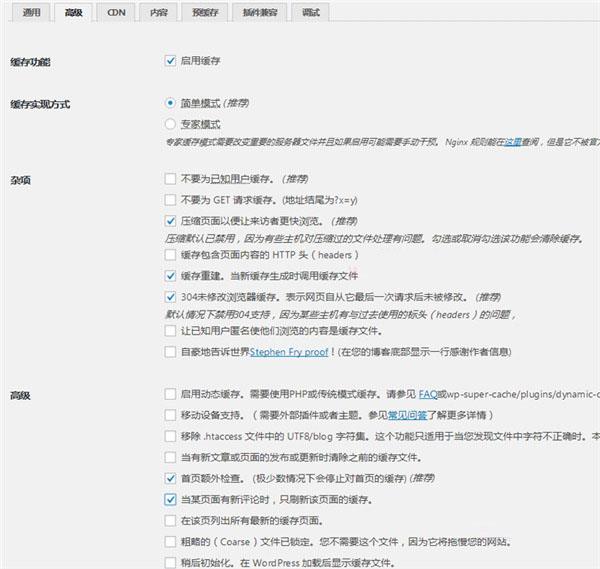
4、高级选项按照下图选择。

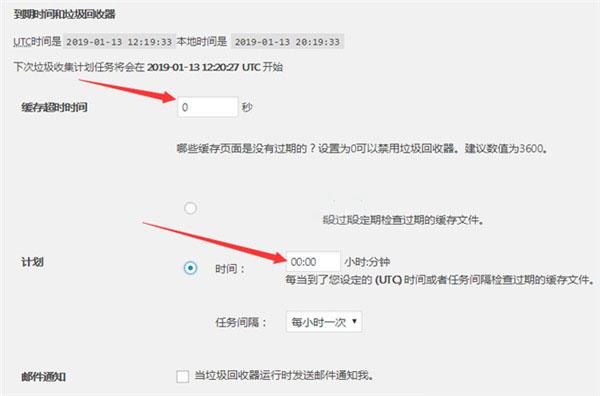
到期时间和垃圾回收期这里的缓存超时时间为0,计划时间也是0。

5、预缓存页面如下操作,选择0分钟,也就是不刷新预缓存文件。如果博客文章太多,刷新频繁时会影响系统性能。尤其是虚拟主机不建议这样做。

立即预加载缓存这个按钮酌情考虑,如果你文章不是很多,空间又足够大,那么可以尝试。
功能介绍
1、仪表盘
这里不用碰任何东西,那两个 rocket测试和rocket分析都不要打开。

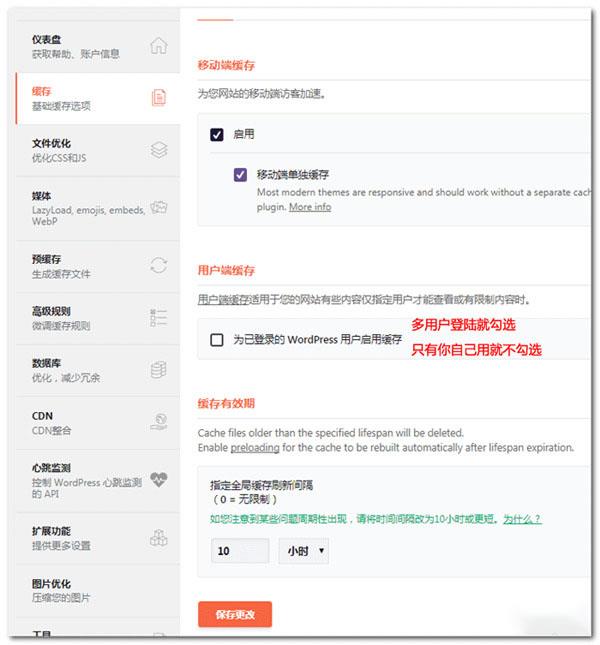
2、缓存
勾选移动端单独缓存;
如果网站有多个用户注册登录使用,就勾选【为已登录的 wordpress用户启用缓存】,如果只有你自己管理的网站就不要勾选;
缓存有效期:默认10小时,如果网站更新频率快可以改短些,否则默认即可。
最后别忘了点击【保存更改】

3、文件优化
这里的设置并不是每个都可以勾选的,你设置完后要对网站前后台打开检查是否正常,如果有异常就取消某项勾选,保存后再测试知道问题消失为止。因为每个主题引用的 css、js、html内容都不同,所以要多测试几次才能知道能不能勾选。
大部分可能的问题都出在勾选【压缩js文件】上面,也有部分网站问题出现在合并css文件、合并js文件上面,所以一旦出现问题了取消这项勾选会解决问题。

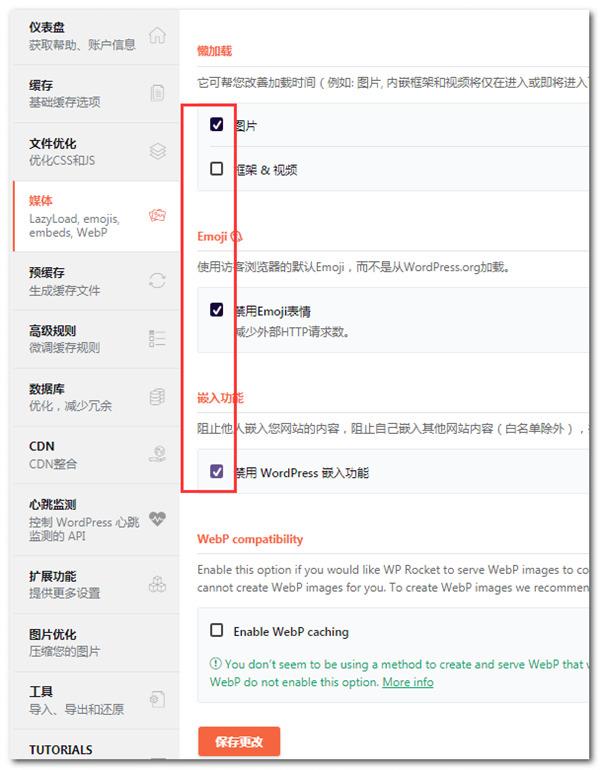
4、媒体
懒加载的图片可以勾选,框架视频根据个人网站情况选择。
什么叫懒加载?就是页面滚动到哪里,图片才开始加载。下面没出来的图片就不加载,这样可以提高网页打开速度。
有的主题使用懒加载之后会起到反作用,所以选完了观察一段时间,看网页打开速度如何。
Emoji和嵌入功能大部分网站都没用到,可以勾选,提高网页载入速度。

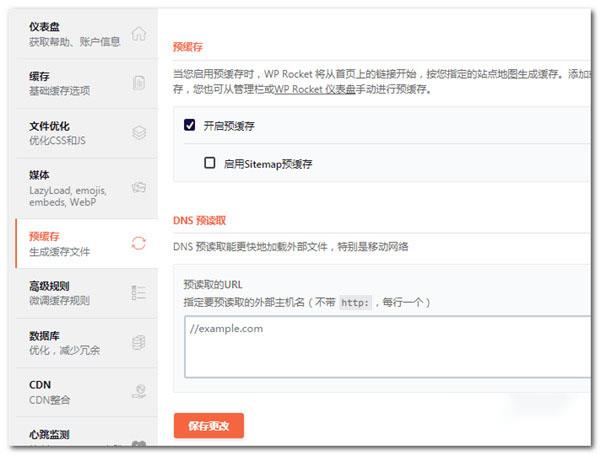
5、预缓存
开启预缓存:提前生成缓存文件,这样用户打开网站速度就快。Sitemap预缓存不勾选,这样搜索引擎抓取的是最新sitemap文件。
DNS预读取:如果有外部网站资源,就填写进去。如果要添加的不用加 http: 或 https:,在链接前面加 // 就行。

6、高级规则
对大部分用户来说默认即可。
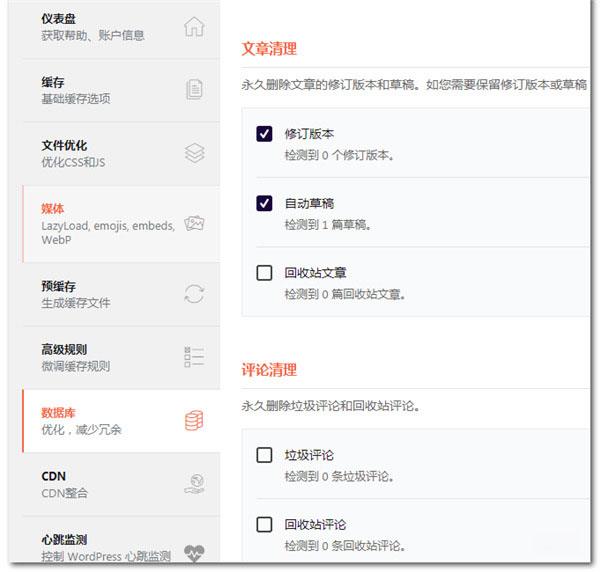
7、数据库
数据库清理是有风险的,建议要先备份好数据库再过来清理。
这些功能与 wp optimize插件基本都是一样的,所以用 wp optimizie清理也行。换个角度也可以理解成 wp optimize 可以被 wp rocket给取代。