增加自定义JS
帝国CMS增加自定义JS设置教程
摘要:帝国CMS增加自定义JS设置教程&方法&说明&在线使用手册。如何&怎样修改增加自定义JS?模板安装图文教程详解,适用于帝国后台7.5,7.2,7.0,6.6
 自定义JS 自定义JS |
| 一、自定义JS功能说明 |
| 自定义JS功能:除了系统内置固定的信息JS调用外,用户还可以通过SQL条件生成相应信息JS调用,让JS调用更加灵活。 |
| 二、增加自定义JS | ||||||||
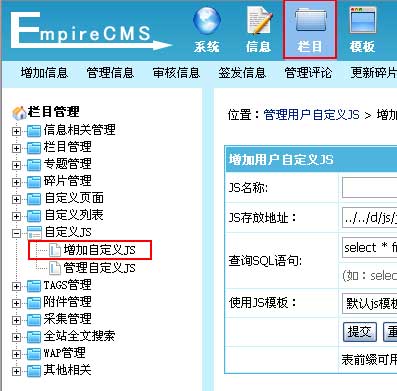
| 1、登录后台,单击“栏目”菜单,选择“增加自定义JS”子菜单,进入增加自定义JS界面: | ||||||||
 |
||||||||
| 2、进入增加自定义JS界面,如下图: | ||||||||
 |
||||||||
|
||||||||
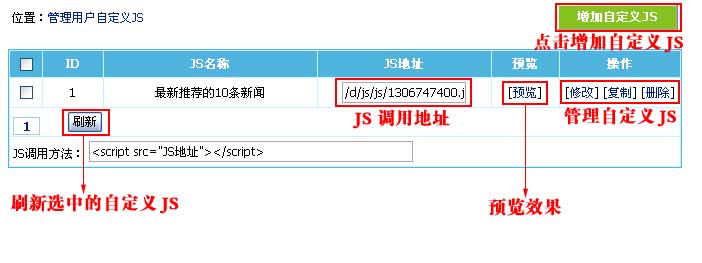
| 3、增加自定义JS后,返回管理自定义JS页面,如下图: | ||||||||
 |
||||||||
|
||||||||
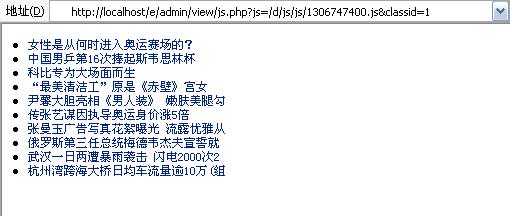
| 4、点击“[预览]”可看到调用效果: | ||||||||
 |
