内容模板
帝国CMS内容模板设置教程
摘要:帝国CMS内容模板设置教程&方法&说明&在线使用手册。如何&怎样修改内容模板?模板安装图文教程详解,适用于帝国后台7.5,7.2,7.0,6.6
 内容模板
内容模板| 内容模板是指信息内容页面使用的模板。 |
| 管理内容模板 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
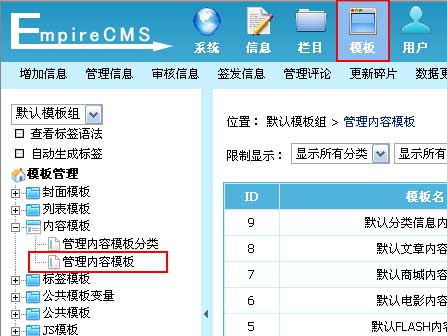
| 1、登录后台,单击“模板”菜单,选择“管理内容模板”子菜单,进入管理内容模板界面: | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 2、进入管理内容模板界面: | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 3、点击默认新闻内容模板的“修改”进入修改内容模板界面: | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||

|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 4、内容模板支持的变量: | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
其它JS调用及地址说明
|
| 内容模板制作范例 | |
| 实现如下效果: | |
 |
|
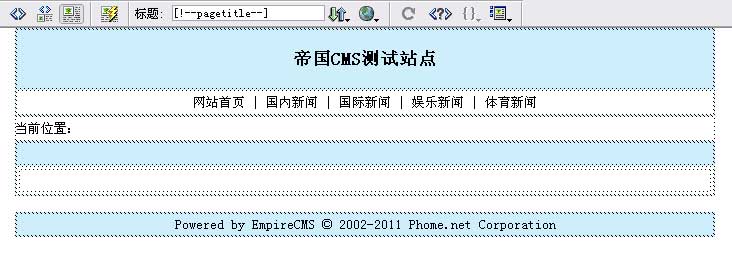
| 1、用Dreamweaver制作好网页界面 | |
 |
|
| 2、在制作好的界面加入模板标签及变量: | |
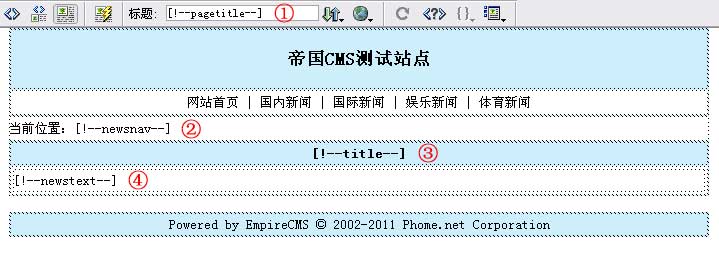
| 页面标题变量:[!--pagetitle--],调用位置如下图①所示; 导航条变量[!--newsnav--]:调用位置如下图②所示。 标题字段变量:[!--title--],调用位置如下图③所示; 新闻内容字段变量:[!--newstext--],调用位置如下图④所示。 |
|
 |
|
| 3、将制作好的内容模板代码拷贝到系统后台“内容模板”中: | |
| 1)、单击“模板”菜单 》内容模板-“管理内容模板”,选择右侧的默认新闻内容模板,单击“修改”: | |
 |
|
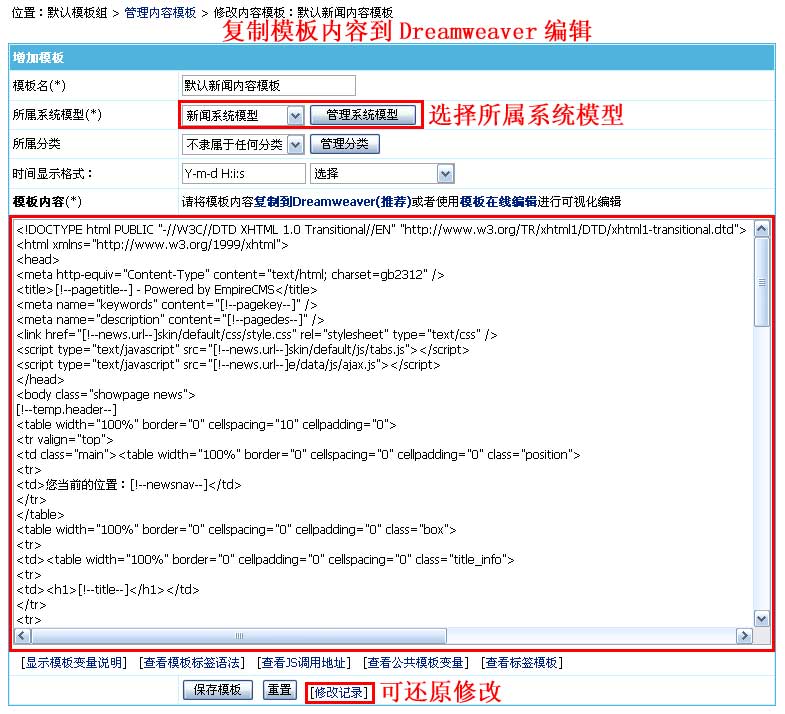
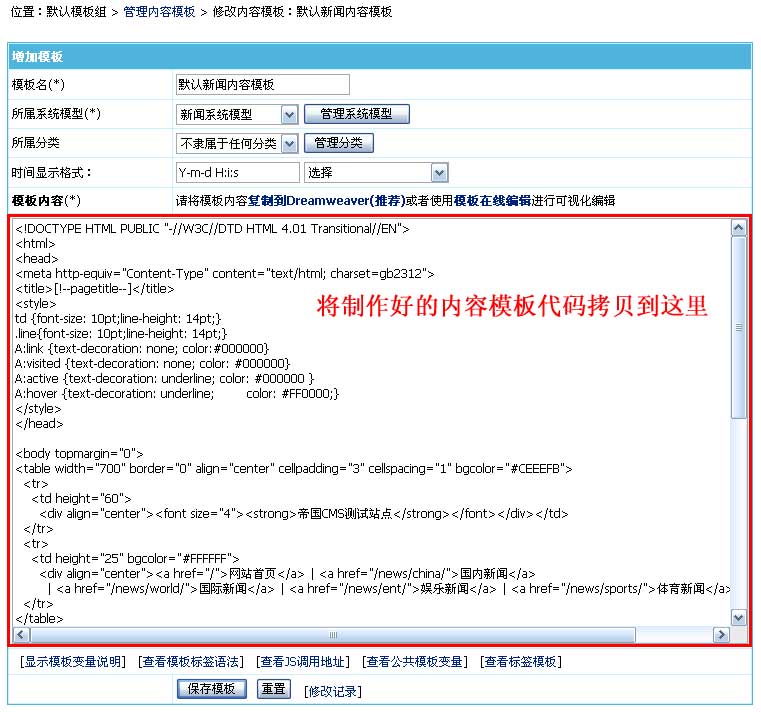
| (2)、进入修改默认新闻内容模板界面,将制作好的内容模板代码拷贝进去: | |
 |
|
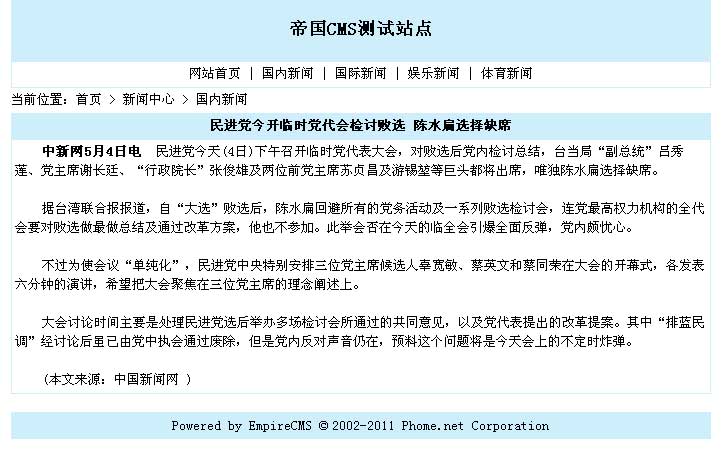
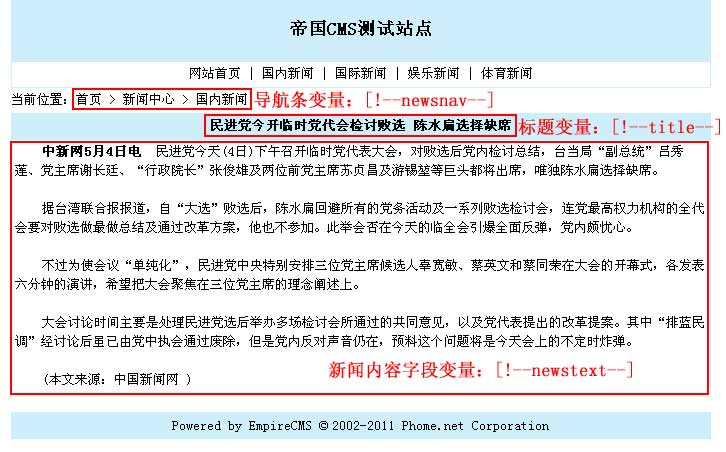
| 4、修改模板后,刷新信息页面,最终内容模板的预览效果: | |
 |
|
| 5、附上面例子模板代码: | |
