登陆表单制作
登陆表单制作
本文目录- 登陆表单变量说明
- 登陆表单制作范例
- 登陆表单其它说明
前台会员登陆表单的制作。
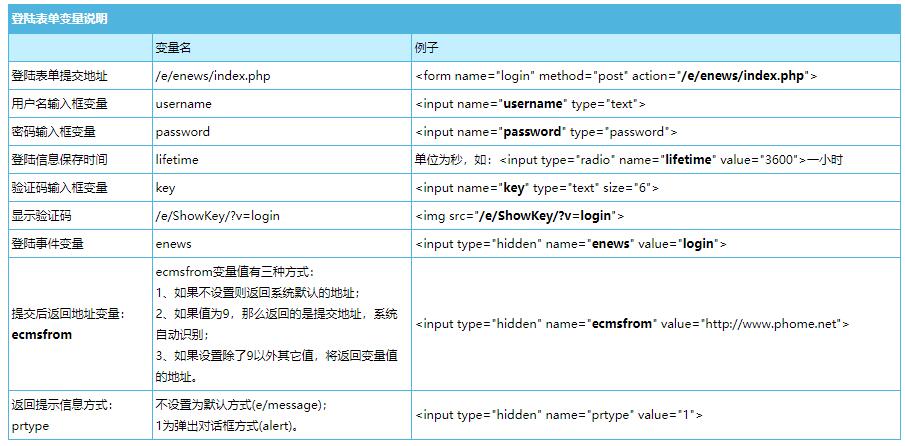
登陆表单变量说明

登陆表单制作范例
一、表单范例1:
1、用Dreamweaver制作好表单:
设计视图:

代码模式下的表单代码
<table width="300" border="0" cellpadding="3" cellspacing="1" bgcolor="#8CBDEF">
<form name="login" method="post" action="/e/enews/index.php">
<tr>
<td height="25" colspan="2">
<div align="center"><strong><font color="#FFFFFF">会员登陆</font></strong></div>
</td>
</tr>
<tr bgcolor="#FFFFFF">
<td width="97" height="25">用户帐号</td>
<td width="188" height="25">
<input name="username" type="text">
</td>
</tr>
<tr bgcolor="#FFFFFF">
<td height="25">用户密码</td>
<td height="25">
<input name="password" type="password">
</td>
</tr>
<tr bgcolor="#FFFFFF">
<td height="25">保存时间</td>
<td height="25">
<select name="lifetime">
<option value="0">不保存</option>
<option value="3600">一小时</option>
<option value="86400">一天</option>
<option value="2592000">一个月</option>
<option value="315360000">永久</option>
</select>
</td>
</tr>
<tr bgcolor="#FFFFFF">
<td height="25">验证码</td>
<td height="25">
<input name="key" type="text" size="6"> <img src="/e/ShowKey/?v=login">
</td>
</tr>
<tr bgcolor="#FFFFFF">
<td height="25"> </td>
<td height="25">
<input type="submit" name="Submit" value="登陆"> <input type="button" name="Submit" value="注册" onclick="self.location.href='/e/member/register/';">
<input name="enews" type="hidden" value="login"></td>
</tr>
</form>
</table>
2、最终登陆表单显示效果为下图:

登陆表单其它说明
1、如果后台关闭登陆需要验证码,则不用加key验证码参数。
