投票模板
帝国CMS投票模板设置教程
摘要:帝国CMS投票模板设置教程&方法&说明&在线使用手册。如何&怎样修改投票模板?模板安装图文教程详解,适用于帝国后台7.5,7.2,7.0,6.6
 投票模板 投票模板 |
||
|
||
| 投票模板使用的地方 |
| 投票模板共使用在两个地方: |
| 1、供投票插件使用 |
 |
| 2、供信息的投票使用 |
 |
| 投票模板制作格式 |
| 列表头 [!--empirenews.listtemp--] 投票项 [!--empirenews.listtemp--] 列表尾 |
| 说明:第一个[!--empirenews.listtemp--]表示循环开始、第二个[!--empirenews.listtemp--]表示循环结束。 |
| 管理投票模板 |
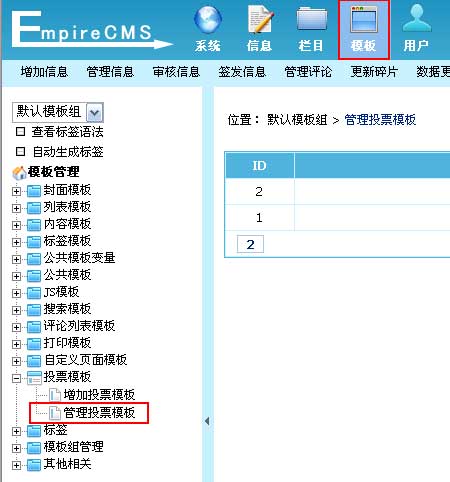
| 1、登录后台,单击“模板”菜单,选择“管理投票模板”子菜单,进入管理投票模板界面: | ||||||||||||||||||||||||||||||||||||||
图片1:菜单导航 |
||||||||||||||||||||||||||||||||||||||
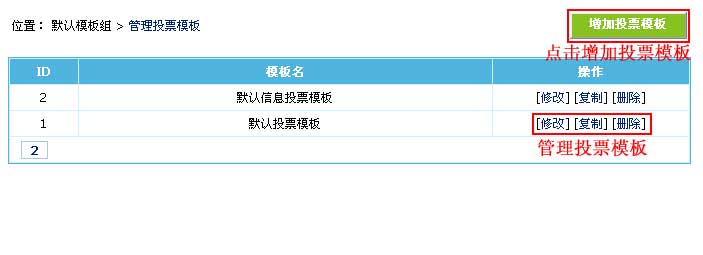
| 2、进入管理投票模板界面: | ||||||||||||||||||||||||||||||||||||||
 |
||||||||||||||||||||||||||||||||||||||
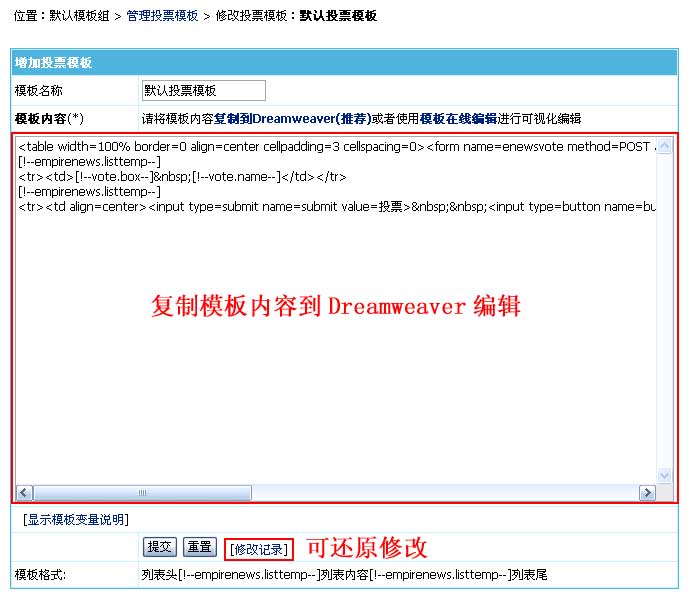
| 3、点击“修改”进入修改投票模板界面: | ||||||||||||||||||||||||||||||||||||||

(1)、投票插件使用时支持的模板变量列表
(2)、信息投票使用时支持的模板变量列表
|
| 投票模板制作范例 |
| 一、投票模板制作范例1:投票插件使用的模板 | |
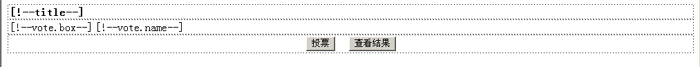
| 用dreamweaver制作好投票表单,然后在表单加上投票模板标签变量: | |
图1:设计视图 代码:
|
|
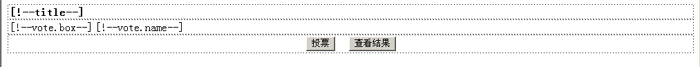
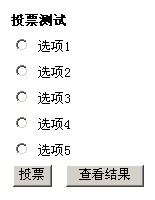
| 模板效果: | |
 |
|
| 二、投票模板制作范例2:信息投票使用的模板 | |
| 用dreamweaver制作好投票表单,然后在表单加上投票模板标签变量: | |
图1:设计视图 代码:
|
|
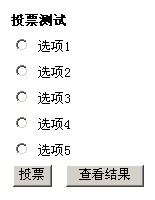
| 模板效果: | |
 |
