登陆状态模板
帝国CMS登陆状态模板设置教程
摘要:帝国CMS登陆状态模板设置教程&方法&说明&在线使用手册。如何&怎样修改登陆状态模板?模板安装图文教程详解,适用于帝国后台7.5,7.2,7.0,6.6
 框架登陆状态模板 框架登陆状态模板 |
| 登陆状态模板为控制框架式调用会员状态的页面格式(/e/member/iframe)。 |
|
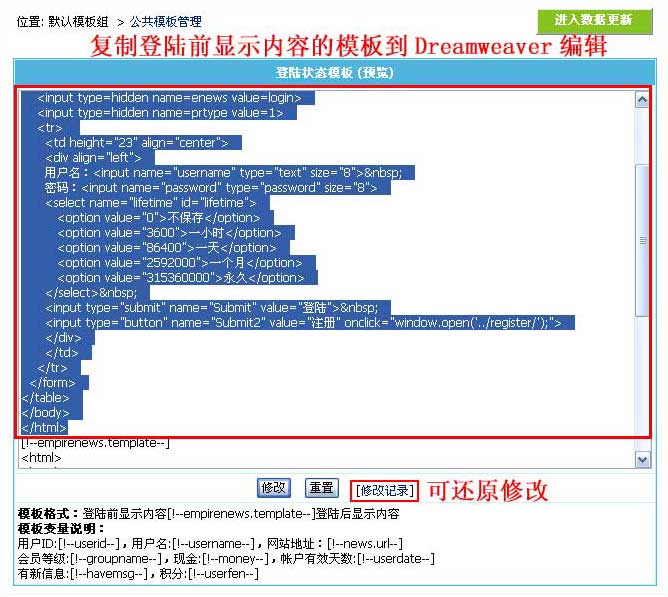
登陆前显示的内容
[!--empirenews.template--]
登陆后显示的内容 |
| [!--news.url--]:网站地址(参数设置的站点地址) |
[!--userid--]:登陆者用户ID |
[!--username--]:登陆者用户名 |
| [!--groupname--]:会员所属会员组名称 |
[!--userfen--]:会员帐号拥有积分数 |
[!--userdate--]:会员有效期天数 |
| [!--money--]:会员帐号预付款金额 |
[!--havemsg--]:是否有新站内信息 |
|
| 支持PHP代码 |
|
|
| 模板中调用:<IFRAME src="[!--news.url--]e/member/iframe/"
frameBorder=0 name="loginiframe" scrolling=no style="HEIGHT:100%;VISIBILITY:inherit;WIDTH:100%;Z-INDEX:2"></IFRAME> |
 框架登陆状态模板
框架登陆状态模板