框架登陆状态模板
框架登陆状态模板
本文目录- 登陆状态模板制作格式
- 登陆状态模板支持变量说明
- 模板中调用
- 修改登陆状态模板
登陆状态模板为控制框架式调用会员状态的页面格式(/e/member/iframe)。
登陆状态模板制作格式
登陆前显示的内容
[!--empirenews.template--]
登陆后显示的内容
登陆状态模板支持变量说明
[!--news.url--]:网站地址(参数设置的站点地址) [!--userid--]:登陆者用户ID [!--username--]:登陆者用户名
[!--groupname--]:会员所属会员组名称 [!--userfen--]:会员帐号拥有积分数 [!--userdate--]:会员有效期天数
[!--money--]:会员帐号预付款金额 [!--havemsg--]:是否有新站内信息
支持PHP代码
模板中调用
<IFRAME src="[!--news.url--]e/member/iframe/" frameBorder=0 name="loginiframe" scrolling=no style="HEIGHT:100%;VISIBILITY:inherit;WIDTH:100%;Z-INDEX:2"></IFRAME>
修改登陆状态模板
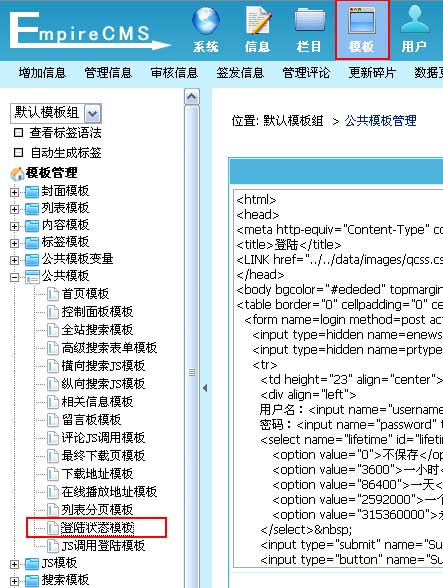
1、登录后台,单击“模板”菜单,选择“登陆状态模板”子菜单,进入修改登陆状态模板界面:
图片1:菜单导航

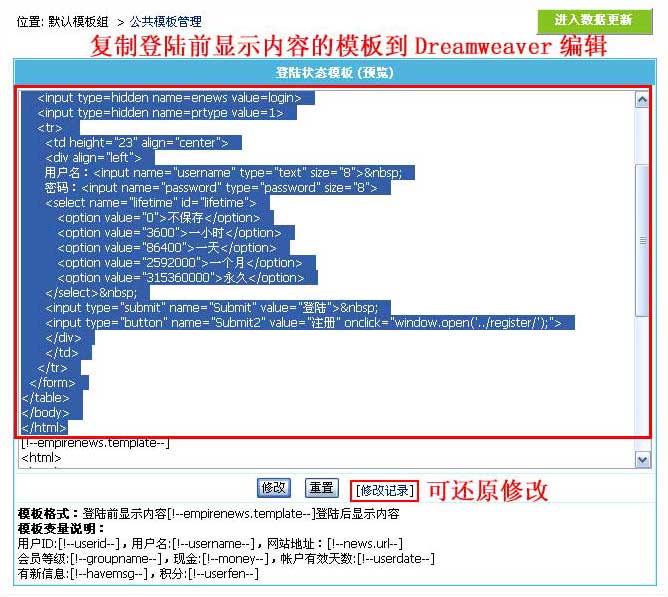
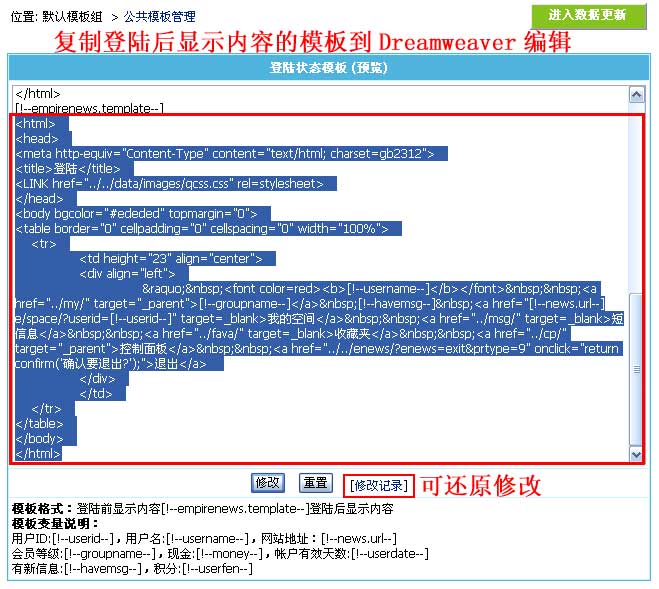
2、进入修改登陆状态模板界面,将“登陆前显示内容”与“登陆后显示内容”的模板代码分别复制到dreamweaver编辑,如下图:
图1:复制登陆前显示内容的模板代码

图2:复制登陆后显示内容的模板代码

3、把登陆状态模板复制到dreamweaver后可进行可视化编辑,如下图:
图1:登陆前显示的内容

图2:登陆后显示的内容

4、修改登陆状态模板后,复制页面的代码到后台的“登陆状态模板”文本框,然后点击“修改”即可修改完毕。
5、前台预览效果可访问:/e/member/iframe/
